목차

안녕하세요! 토미타미입니다. 오늘은 티스토리 블로그 꾸미기 관련해서 위로 가기 버튼과 진행 바 (progress bar)를 구현해보려고 합니다. 위로 가기 버튼은 예전부터 사용하고 있던 게 있어서 버튼 테두리에 스크롤 내려감에 따라 늘어나는 프로그레스 바를 적용시켜보겠습니다. 최근에 위로 가기 버튼에 프로그레스 바를 같이 접목시켜서 사용하는 웹 사이트를 봤는데. 남들이 많이 적용하는 헤더 부분이 아니라 되게 괜찮고 유니크해 보였어요. 요즘 구현해보고 싶은 건 많은데. 소스 찾기도 어렵고 잘 안돼서 짜증이 났었는데. 이번엔 비교적 쉽게 소스 찾고 적용할 수 있어서 다행인 거 같습니다. 그럼, 위로 가기 버튼과 프로그레스 바가 함께 나오도록 구현하는 방법 알려드리도록 하겠습니다.
함께 보면 좋은 포스팅:
[일상다반사/블로그] - [티스토리 블로그] HTML코드로 오디오/음성 파일 만들기
[일상다반사/블로그] - [티스토리 블로그] 목차를 이용해서 해당 소제목으로 바로 이동시키기
CSS 추가

CSS를 먼저 추가해주도록 하겠습니다. [관리자-스킨편집-HTML편집-CSS]로 간 다음에 제일 하단에 아래 있는 값을 복사해서 붙여 넣기 해주도록 하겠습니다. 버튼 위치는 오른쪽 하단에 고정해뒀기 때문에 다른 위치로 옮기려면 gotop에 bottom과 right부분을 변경해주시면 됩니다.
그 외 배경 색상은 gotop에 있는 background 부분을 변경해주시면 되고 텍스트 색상은 top-btn에 color 부분을 변경해주세요. hover는 마우스는 갖다 댔을때 애니메이션과 변경되는 색상이고 동일하게 background를 변경해주시면 돼요.
/* 위로 버튼&프로그레스 바*/
.gotop {
width: 70px;
height: 70px;
position: fixed;
bottom: 45px;
right: 45px;
font-weight: bold;
color: #f3c4d9;
border-radius: 50%;
background: #ffffff80 !important;
box-shadow: 0 0 15px #4f839750;
text-align: center;
line-height: 60px !important;
font: normal 16px "InkLipquid";
transition: all .8s;
cursor: pointer;
-webkit-transition: all .8s;
-moz-transition: all .8s;
-o-transition: all .8s;
}
.gotop:hover{
animation: btn-top 3s infinite;
color: #fff;
font-weight: bold;
background: #f3c4d9 !important;
}
@keyframes btn-top {
0% {transform: scale(1);}
25% {transform: scale(.8);}
50% {transform: scale(1.1);}
75% {transform: scale(.8);}
100% {transform: scale(1);}
}
.progress-circle {
width: 70px !important;
height: 70px !important;
position: fixed;
bottom: 40px;
right: 40px;
display: flex;
text-align: center;
visibility: hidden;
transition: all 0.5s;
-webkit-transition: all 0.5s;
-moz-transition: all 0.5s;
}
.is-visible {
visibility: visible;
opacity: 1;
}
.top-btn {
position: absolute;
width: 50px;
height: 50px;
font-size: 20px;
line-height: 50px;
color: #f3c4d9 !important;
right: 10px;
top: 8px;
}
.top-btn:hover{
color: #fff !important;
font-weight: bold;
}
HTML편집

자! CSS까지 추가 완료했고 이제 HTML 편집만 하면 위로 가기 버튼과 프로그레스 바 구현이 끝나네요. 아래 코드블록에 있는 값을 복사해서 [관리자-스킨편집-HTML편집-HTML]에 들어가 주세요. 위치는 오른쪽 하단으로 고정시켜 놨기 때문에 <body> 안쪽이라면 어디든 넣어도 상관없지만 찾기 쉽게끔 </body> 바로 위에 붙여 넣기 해주시면 될 거 같네요. 선 색상이나 굵기 같은 프로그레스 바에 대한 설정은 여기서 변경하실 수 있습니다. 진행 바 색상은 표시해둔 fgColor부분을 변경해주시면 되고 진행 바 선 굵기는 thickness를 변경하시면 됩니다.
<!--위로버튼&프로그레스바-->
<div class="progress-circle">
<div class="gotop">
<span class="dial"></span>
<a class="top-btn">top</a>
</div>
</div>
<script src="https://s3-us-west-2.amazonaws.com/s.cdpn.io/72900/jquery.knob.min.js"></script>
<script>
$(document).ready(function() {
var offset = 100,
scroll_top_duration = 700,
$go_top = $('.gotop'),
$thedial = $('.dial'),
$progress_circle = $('.progress-circle');
// Initialize the progress dial
$thedial.knob( {
'min' : 0,
'max' : 100,
'width' : 70,
'height' : 70,
'bottom' : 300,
'fgColor' : '#d31919',
'skin' : 'tron',
'thickness' : .08,
'displayInput' : false,
'displayPreview' : false,
'readOnly' : true
});
$(window).scroll(function() {
($(this).scrollTop() > offset) ? $progress_circle.addClass('is-visible') : $progress_circle.removeClass('is-visible');
var s = $(window).scrollTop(),
d = $(document).height(),
c = $(window).height();
scrollPercent = (s / (d-c)) * 100;
$('.dial').val(scrollPercent).change();
});
//위로 가기
$go_top.on('click', function(e) {
e.preventDefault();
$('body,html').animate( {
scrollTop: 0 ,
}, scroll_top_duration);
});
});
</script>
<!--위로버튼&프로그레스바 끝-->
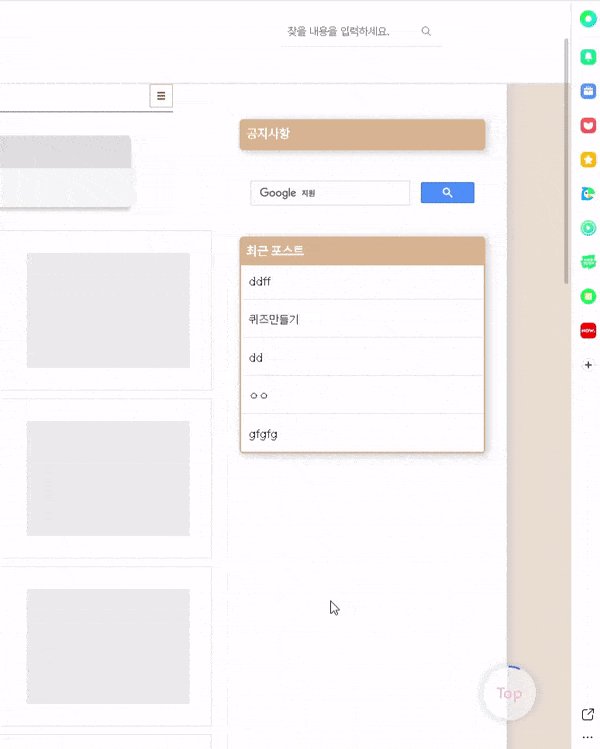
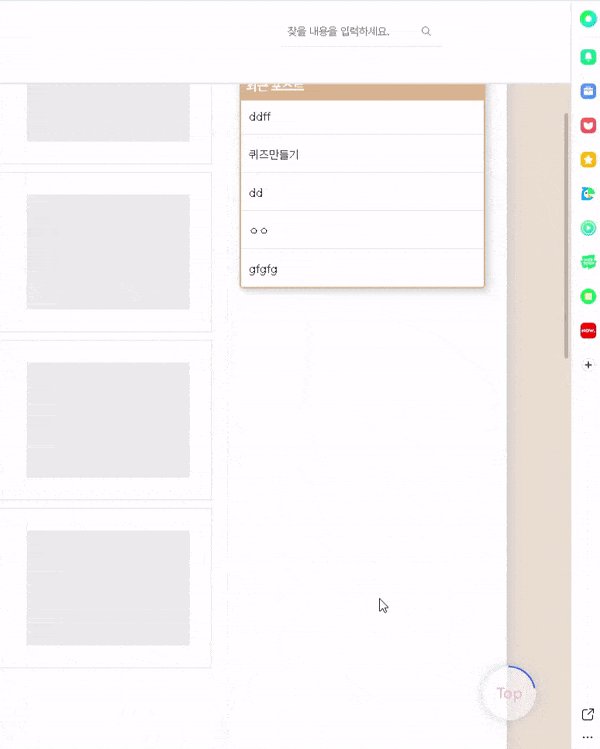
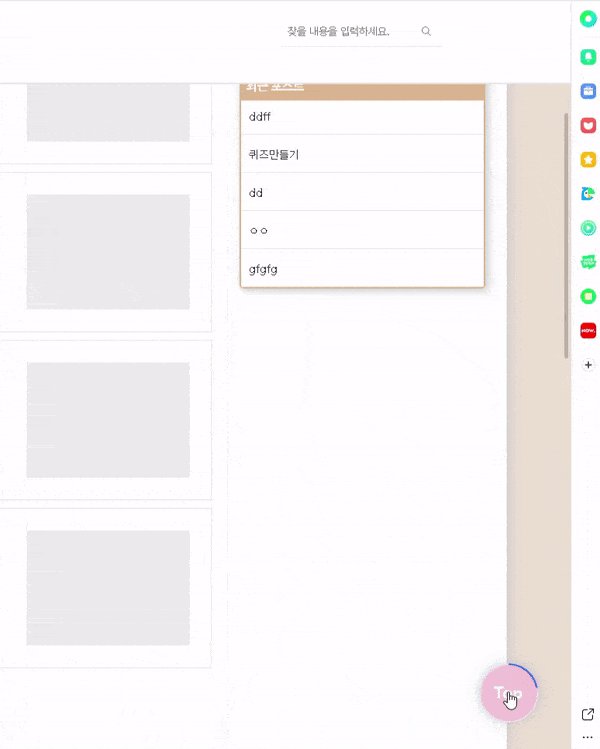
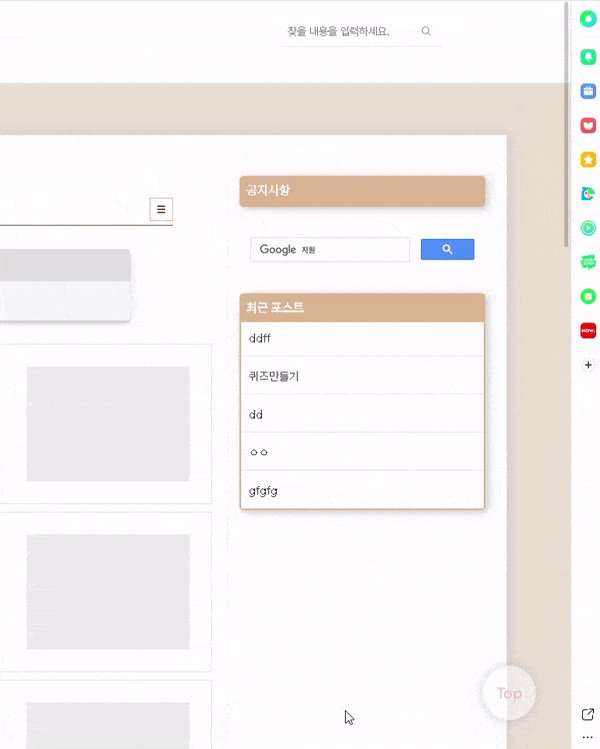
적용된 모습보기

적용된 모습을 확인해보고 마무리하겠습니다. 저는 hover 부분 설정할 때 변경 전 폰트 색이 배경으로 바뀌게 애니메이션을 설정하는 게 되게 깔끔하고 이쁜 것 같더라고요. 개인 취향이니까 ㅎㅎ. 변경하실 분은 변경해주시면 되고 스크롤에 따라 진행 바가 버튼 기준으로 늘었다 줄었다 하네요. 잘 적용된 것 같습니다. 처음에 가운데 글씨가 적용이 안돼서 꽤나 고생했어요..ㅎㅎ 생각보다 금방 해결됐지만! 위로 가기 버튼과 프로그레스 바 구현 끝! 블로그 이쁘게 꾸미는데 도움이 되셨으면 좋겠네요~!
+추가
왜인지 모르겠지만 아래 코드블럭으로 복사하면 제대로 적용이 안되는 현상을 발견했습니다. 아래 텍스트 파일 다운받으시고 그대로 드래그해서 복사 붙여넣기 해주세요!
'일상다반사 > 블로그' 카테고리의 다른 글
| 무료 고퀄리티 블로그 로고 만들기 (Feat. WIX LOGO MAKER) (0) | 2022.09.15 |
|---|---|
| [티스토리] 본문내용 숨기기/펼치기 하는 방법! Java script 아님 (7) | 2022.07.25 |
| [티스토리] 본문 소제목 꾸미기 : 쉽게 내용 구분하고 가독성도 높이자! (6) | 2022.06.24 |
| [티스토리] 상단 헤더(header)에 검색창 구현하기 (4) | 2022.06.13 |
| [티스토리 블로그] 본문 이미지 테두리 적용하기 (9) | 2022.06.02 |