목차

안녕하세요! 토미타미입니다. 오늘은 상단 헤더에 검색창 구현하는 방법을 포스팅을 하려고 합니다. 사실 저한테는 검색창이 제 블로그에선 딱히 활용이 되지 않는 것 같아서 없어도 될 것 같은데. 막상 없애긴 좀 그런 계륵 같은 기능 같아요. 기존에는 사이드바 하단에 위치해 있었는데. 이게 어느 정도는 눈에 띄질 않아서 안 쓰는 거라 판단했고 그나마 눈에 잘 보이는 헤더 부분에 구현해봤습니다. 사실 요즘 티스토리 블로그 꾸미는 것에 재미 들려서 이것저것 참고하면서 시도하는 중인데. 프로그래밍을 할 줄 몰라서 시간 소비가 심하지만 구상한 대로 구현이 되면 그것만큼 재밌는 것도 없네요! 이번 것도 헤더에 구현만 시켜놨고 어떻게 꾸밀지는 현재 고민 중입니다. 그럼, 바로 헤더에 검색창 구현하는 방법을 알아보러 가볼게요.
함께 보면 좋은 포스팅:
애드센스 광고 쉽게 넣는 방법 / 글 수정하면 애드센스 광고 잘리는 현상 해결하기
HTML 편집

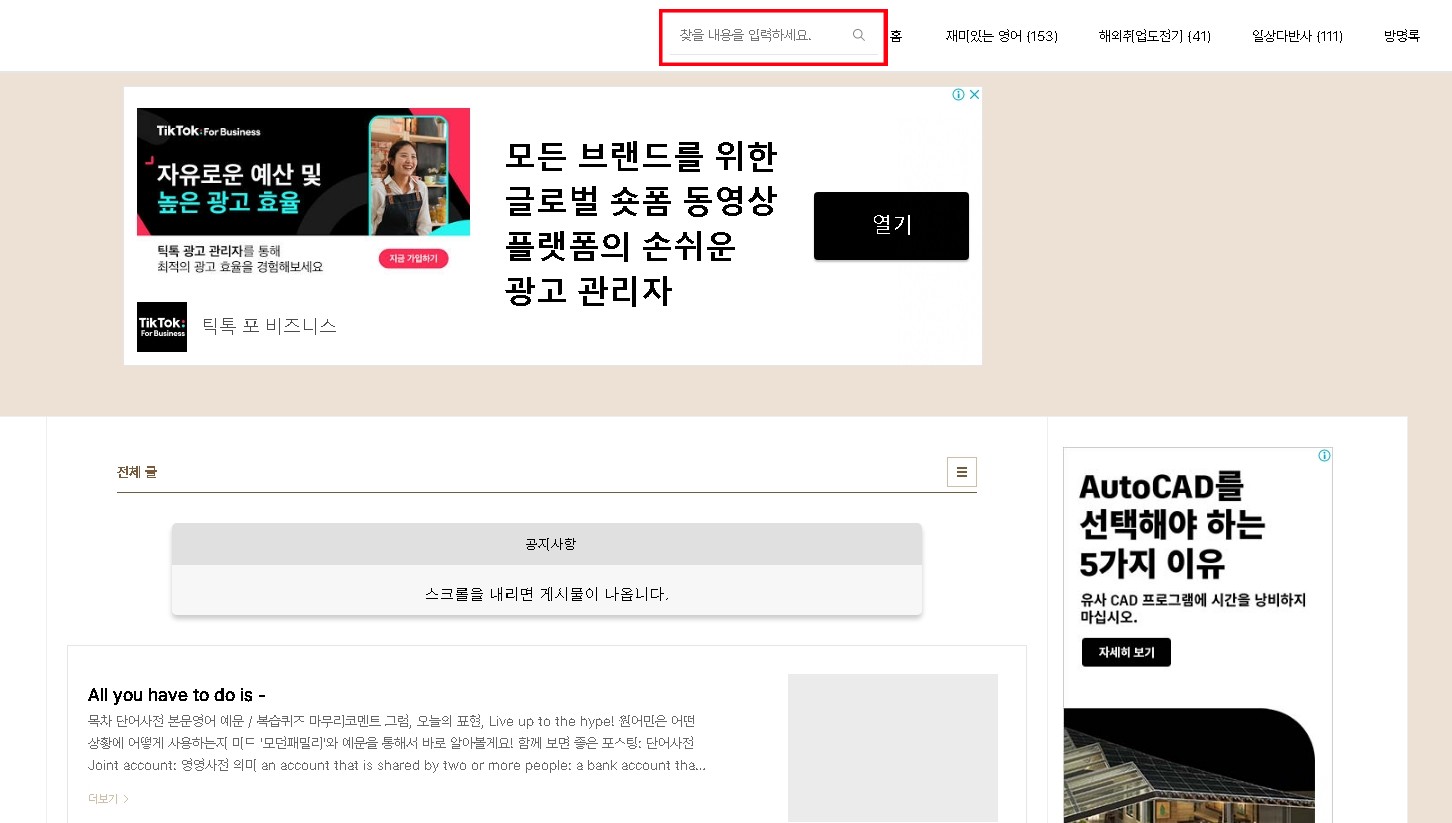
사이드바에 있던 검색창을 HTML 편집과 CSS변경으로 사진에 보이는 것처럼 만들어봤습니다. 생각했던 위치는 조금 더 오른쪽인데. 카테고리랑 메뉴가 5개나 돼서 그런지 막상 검색창을 넣으니 거의 헤더 가운데 위치할 수밖에 없게 되더라고요. 검색창을 열고 닫고 하는 방식이나 카테고리를 없애는 방안을 고려해봐야겠습니다. 그래도 상당히 눈에 잘 보이는 편이라 상당히 만족입니다. 편집을 하기 전에 아래 텍스트 파일을 다운받아주세요.
↓↓↓텍스트 파일 다운로드↓↓↓

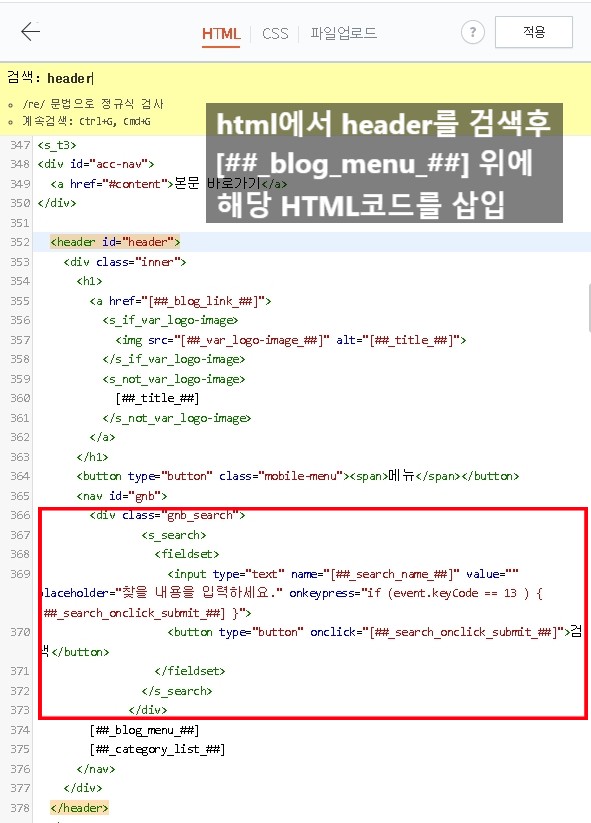
[스킨편집-HTML편집-HTML]로 들어가셔 header를 검색해서 이동해주세요. 앞서 보신 사진처럼 홈 앞쪽에 위치하려면 <nav id=gnb> 안에 있는 위에 다운 받은 HTML 코드를 넣어주면 되는데. 검색창을 가장 오른쪽 구석에 위치시키고 싶으면 </nav> 바로 위에 넣어주시면 됩니다.
<div class="gnb_search">
<s_search>
<fieldset>
<input type="text" name="" value="" placeholder="찾을 내용을 입력하세요." onkeypress="if (event.keyCode == 13 ) { }">
<button type="button" onclick="">검색</button>
</fieldset>
</s_search>
</div>
CSS 추가


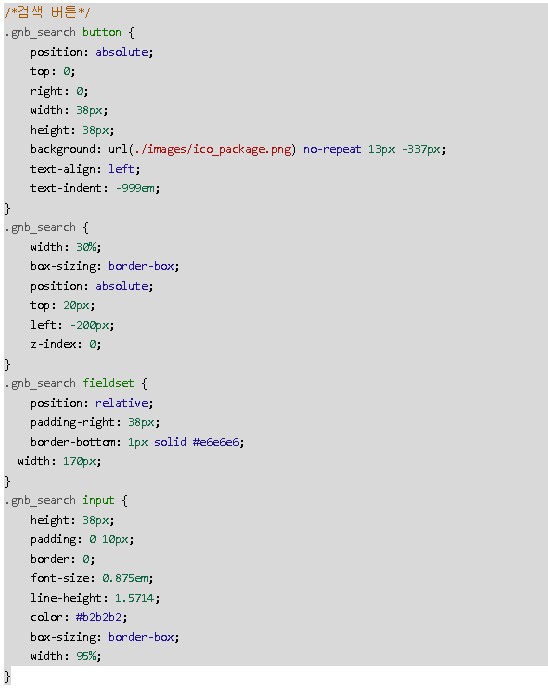
이번에는 [스킨편집-HTML편집-CSS]로 가서 값을 추가해주겠습니다. 텍스트 파일에 있는 CSS 값을 복사해서 제일 하단에 붙여넣기만 해주시면 끝입니다. 기존 사이드바에 사용하던 검색창이 있더라도 구분이 되도록 .gnb_search로 변경했기 때문에 그대로 사용하셔도 상관없습니다.
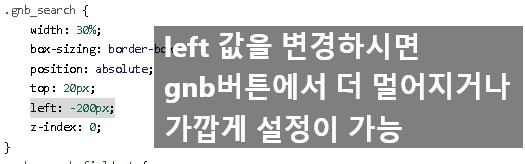
검색창 간격을 벌리고 싶으시면 left 값을 변경해주시면 되는데. 값이 +가 될수록 홈버튼 쪽에 가까워지고 -가 될수록 홈버튼에서 멀어집니다.
/*검색 버튼*/
.gnb_search button {
position: absolute;
top: 0;
right: 0;
width: 38px;
height: 38px;
background: url(./images/ico_package.png) no-repeat 13px -337px;
text-align: left;
text-indent: -999em;
}
.gnb_search {
width: 30%;
box-sizing: border-box;
position: absolute;
top: 20px;
left: -200px;
z-index: 0;
}
.gnb_search fieldset {
position: relative;
padding-right: 38px;
border-bottom: 1px solid #e6e6e6;
width: 170px;
}
.gnb_search input {
height: 38px;
padding: 0 10px;
border: 0;
font-size: 0.875em;
line-height: 1.5714;
color: #b2b2b2;
box-sizing: border-box;
width: 95%;
}
버그 수정

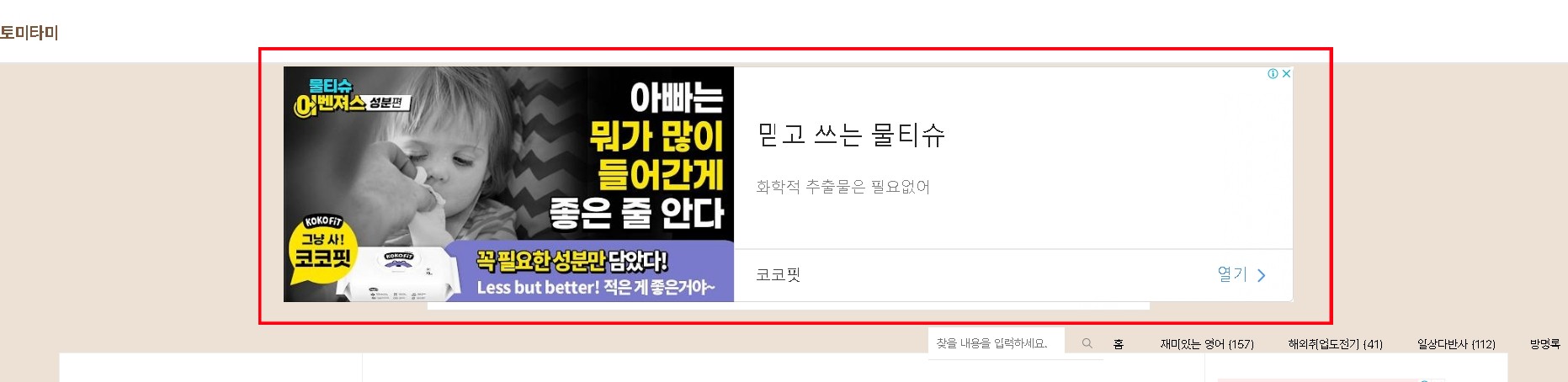
자동 광고 설정 때문에 상단 메뉴가 아래로 밀려 내려가는 현상이 발견됐습니다. 이게 왜 헤더에 광고가 생기는지 이해가 안 되네요. 우선 #header .inner에 최대 높이를 80px로 설정해봤지만 문제는 해결되지 않았습니다. 다음으로 상단 메뉴를 해당 위치에 고정시키는 방법을 시도해봤습니다. 우선 광고가 생성돼도 해당 사진처럼 메뉴가 내려가는 현상은 해결이 됐는데. 여전히 광고가 생성되는 건 어쩔 수가 없네요.

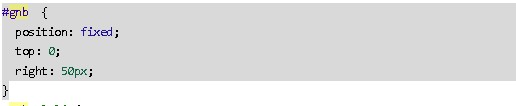
상단 메뉴를 고정시키는 방법은 [스킨편집-HTML편집-CSS]로 가셔서 #gnb를 검색해서 이동해주세요. gnb가 상단 메뉴라서 position을 fixed로 하고 top과 right를 0과 50px로 설정해주시면 됩니다. 상단 메뉴를 좌측으로 더 옮기고 싶으시면 right부분을 수정해주시면 됩니다. 오늘 포스팅 작성은 여기까지 하고 다음 포스팅으로 찾아뵙겠습니다. 감사합니다!
'일상다반사 > 블로그' 카테고리의 다른 글
| [티스토리] 위로 가기 버튼& 프로그레스 바 함께 구현하기 (20) | 2022.07.21 |
|---|---|
| [티스토리] 본문 소제목 꾸미기 : 쉽게 내용 구분하고 가독성도 높이자! (6) | 2022.06.24 |
| [티스토리 블로그] 본문 이미지 테두리 적용하기 (9) | 2022.06.02 |
| Whatever스킨 - 사이드바 인기글/최신글 썸네일 추가 (6) | 2022.05.12 |
| [티스토리 블로그] 사이드바에 구글 애드센스 광고 넣는 법 (40) | 2022.05.06 |