Don't watch the clock; do what it does. Keep going.
시계를 지켜보지 마라. 그것이 하는 일을 따라하라. 계속 나아가라.

안녕하세요! 토미타미입니다. 오늘은 whatever스킨 사이드바 오른쪽에 위치시키는 법을 알려드리겠습니다. 제가 처음 시작할 때 참고한 유튜브에서 whatever스킨을 추천해서 사용했는데. 사실 수익형 블로그로는 좋은 스킨은 아닌 것 같고 포트폴리오는 괜찮은 스킨 같아요. 왓에버 스킨을 쓰면서 상당히 불편했던 건 사이드바(aside)가 제일 하단에 위치해서 광고를 넣어도 노출이 적다는 것입니다. 그래서 검색하다가 찾은 블로그 참고해서 오른쪽에 사이드바 구현에 성공했습니다. 하나하나 글로 설명드리기엔 이해가 어렵고 할 수 있는 부분이라 html로 사이드바 구현하는 영상을 남겨놨으니까. 보고 그대로 따라 하시면 쉽게 하실 수 있을 거예요
변경할 내용


Whatever스킨 기본 형태는 본문과 사이드바가 본문이 위 그리고 사이드바가 아래쪽에 분리된 상태로 사진과 같이 있습니다. 이걸 inner라는 큰 틀에 함께 넣어주는 게 이번 포스팅의 핵심이에요.


간단하게 과정을 설명드리자면 가장 큰 그룹인 article안에 임의의 inner그룹을 만들고 기존에 없던 main-body그룹을 만들어줌으로써 한 그룹 안에 본문과 사이드바가 나뉘게끔 하는 것입니다. HTML로 보시면 중간중간 내용들이 추가되겠지만 큰 틀에서 보면 아래와 같은 형태로 만들면 사이드바가 오른쪽에 위치하게 되겠네요.
<section>
<article>
<div class="inner">
<div class=main-body>
</div>
<aside>
</aside>
</div>
</aritcle>
</section>
변경하고 난 후에 전체 틀을 보면 위와 같은 형태로 짜여져있을거에요.
CSS 추가

스킨 편집-HTML 편집-CSS로 들어가 주세요. 아래 HTML 코드를 다운로드 받아주셔서 해당 부분에 복사해서 CSS에 #Content .inner부터 #aside .sidebar-3까지 내용과 변경해주시면 됩니다.
혹시 사이드바를 왼쪽에 위치시키고 싶으시면 main-body와 aside에 float부분을 main-body는 float: right으로 aside는 float: left로 바꿔주시면 됩니다
#content .inner {
max-width: 1200px;
margin: 0 auto;
overflow: hidden;
}
#content .main-body {
max-width: 860px;
overflow: hidden;
width: 69%;
margin: 0 auto;
float: left;
overflow: hidden;
}
#aside {
margin-top: 100px;
width: 31%;
float: right;
padding-top: 30px;
height: auto;
box-sizing: border-box;
/* border-top: 1px solid #e6e6e6; */
}
#aside .inner {
max-width: 1200px;
margin: 0 auto;
height: auto;
}
#aside h2 {
margin-bottom: 7px;
padding-bottom: 10px;
left: 5px;
font-size:1em;
color: #b0d197;
border-bottom: 1.5px solid #b0d197;
}
#aside .sidebar-1 {
width: 85%;
min-height: 10px;
box-sizing: border-box;
float: right;
}
#aside .sidebar-2 {
width: 85%;
min-height: 10px;
box-sizing: border-box;
float: right;
}
#aside .sidebar-3 {
width: 85%;
min-height: 10px;
box-sizing: border-box;
float: right;
}
↓↓↓HTML 코드↓↓↓
HTML 변경하기

HTML를 하나도 추가하지 않은 Whatever스킨 기준으로 170에 위치한 <div class=inner>를 ctrl+x로 잘라내기를 해주세요. HTML 추가하신 경우에는 ctrl+f로 해당 부분을 검색해서 찾아주세요.

잘라낸 <div class=inner> 부분을 </s_cover_group>과 <s_page_rep> 사이에 넣어주고 바로 하단에 <div class="main-body">를 추가해주겠습니다.

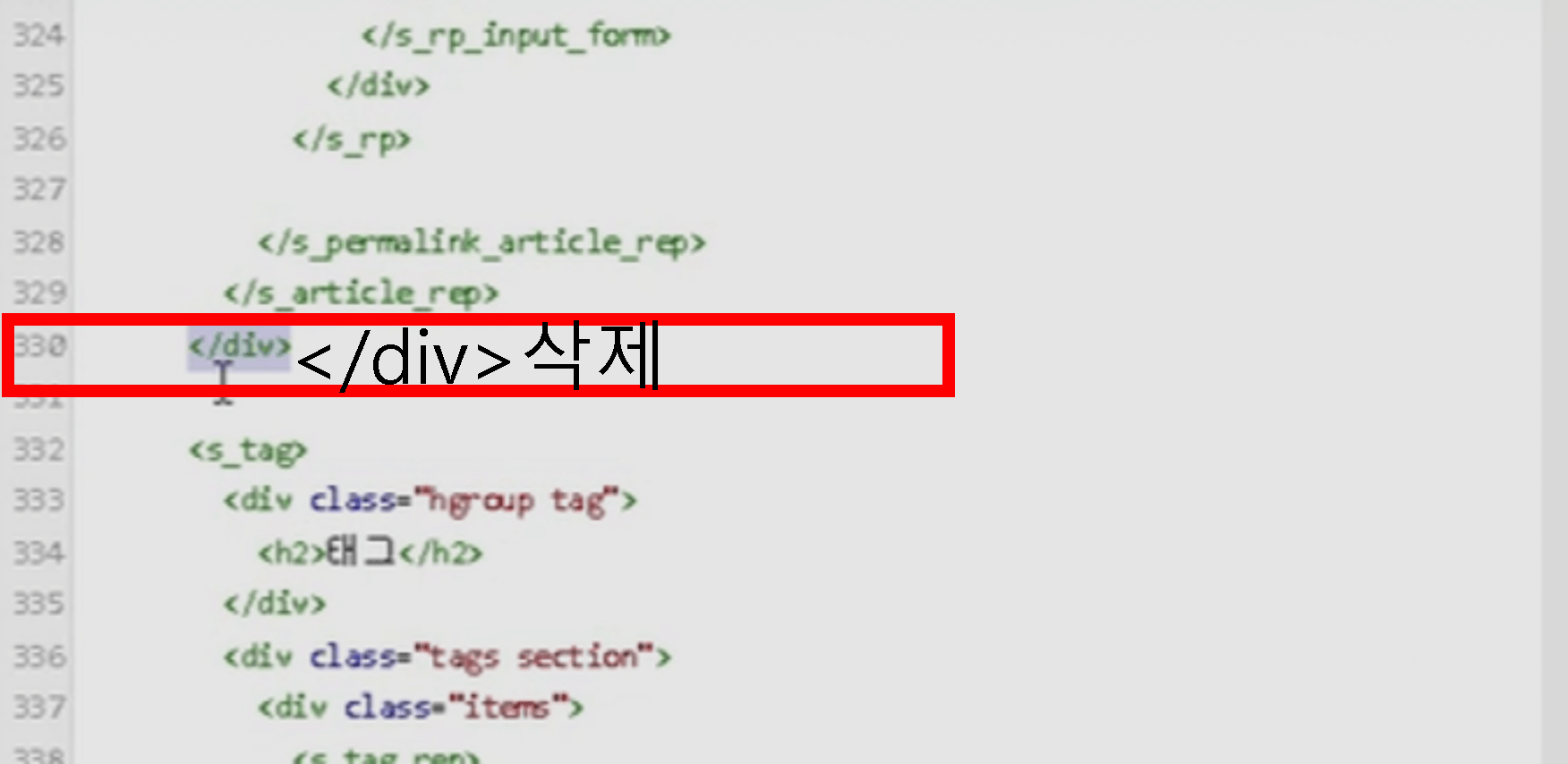
찾기 기능으로 태그를 검색하시고 </s_article_rep>과 <s_tag>에 있는 </div>를 지워주시면 됩니다. 해당 부분은 원래 <div class=inner>와 짝지어져 있던 코드이고 말했던 것처럼 inner 그룹으로 나뉘여져있던 본문과 사이드바를 그룹핑해야 하기 때문에 더 아래쪽에 위치시킬 거예요.


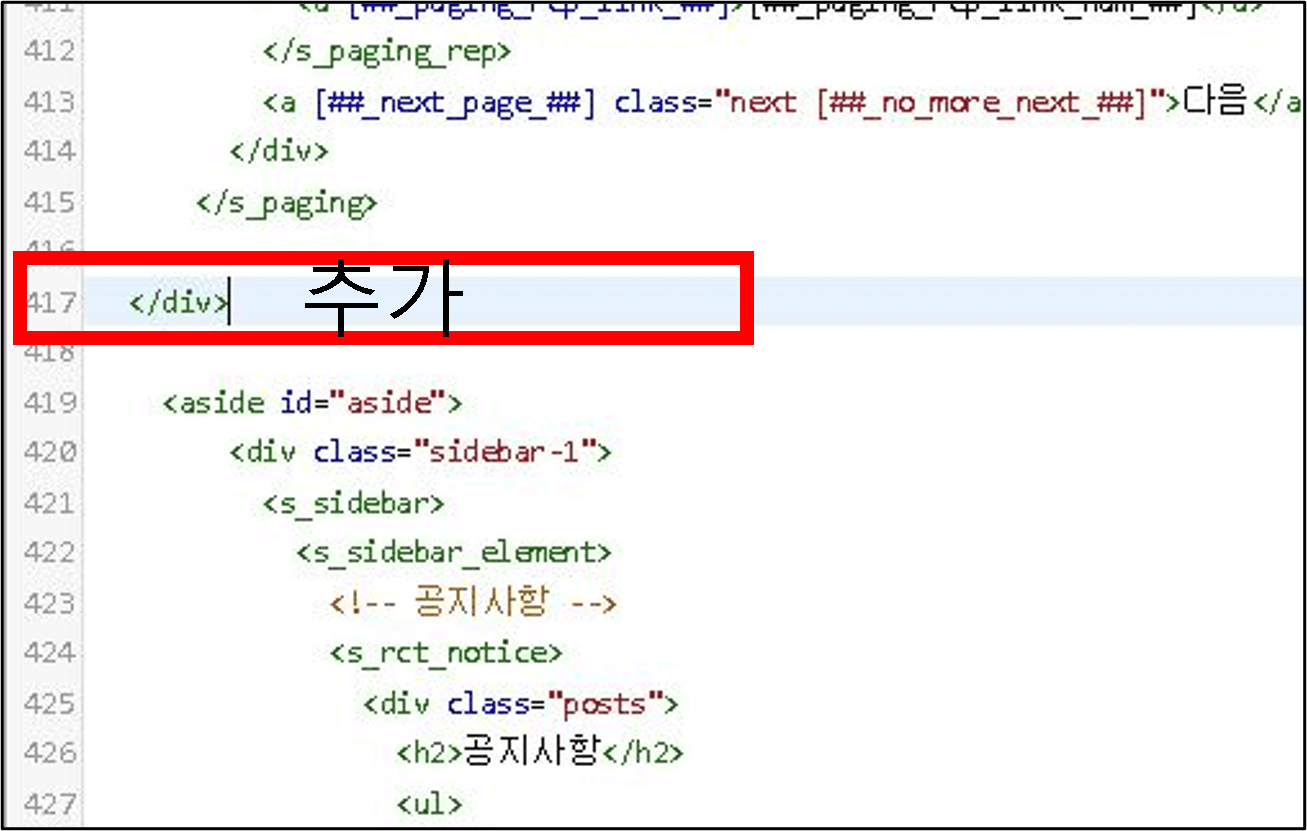
이번에도 찾기 기능으로 aside를 검색한 다음 </s_paging>과 <aside id="aside"> 사이에 있는 </article>을 지우겠습니다. </article>이 빨갛게 돼있어서 찾기는 쉬우실 거예요. 그리고 해당 위치에 </div>를 추가해주시면 되는데. 이 부분은 main-body를 새로 추가해서 만들었던 내용의 끝입니다.

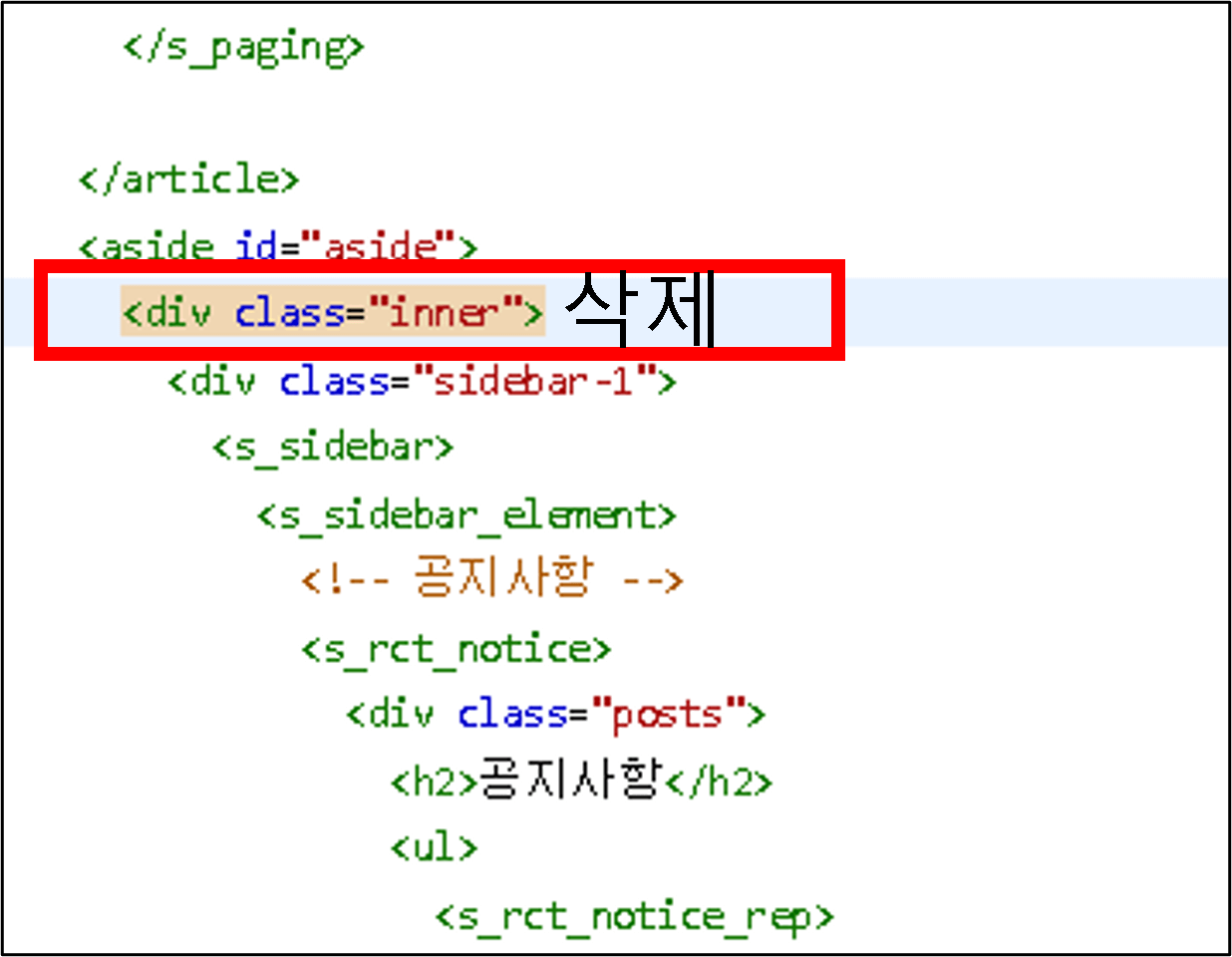
aside 바로 아래 있는 <div class=inner>를 지워주세요.

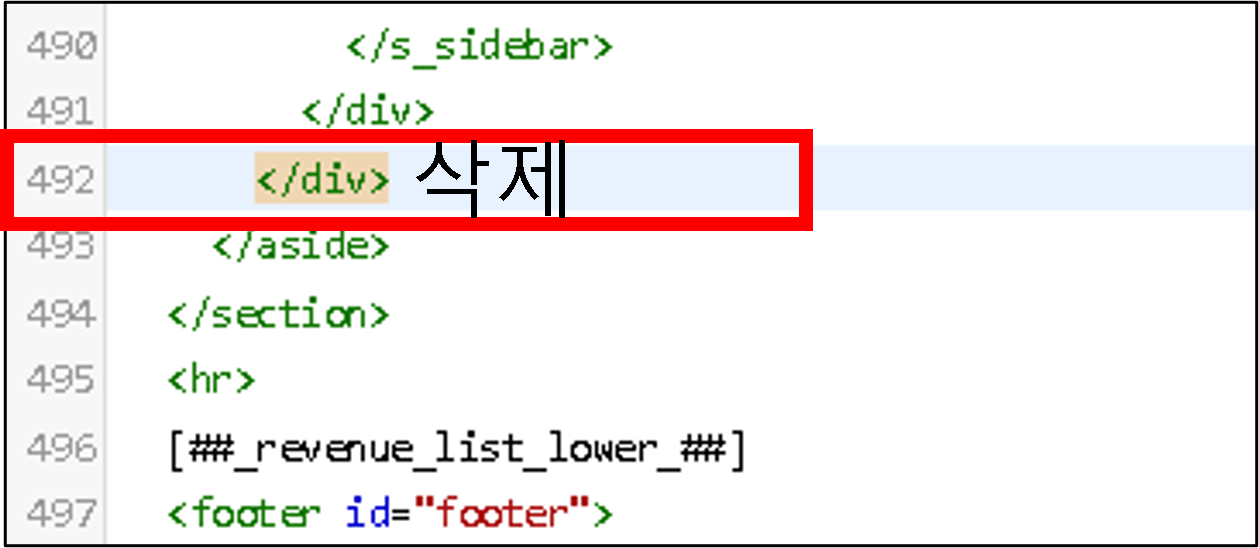
찾기 기능으로 footer를 검색하고 </aside>와 </div> 사이에 있는 </div>를 지울게요.

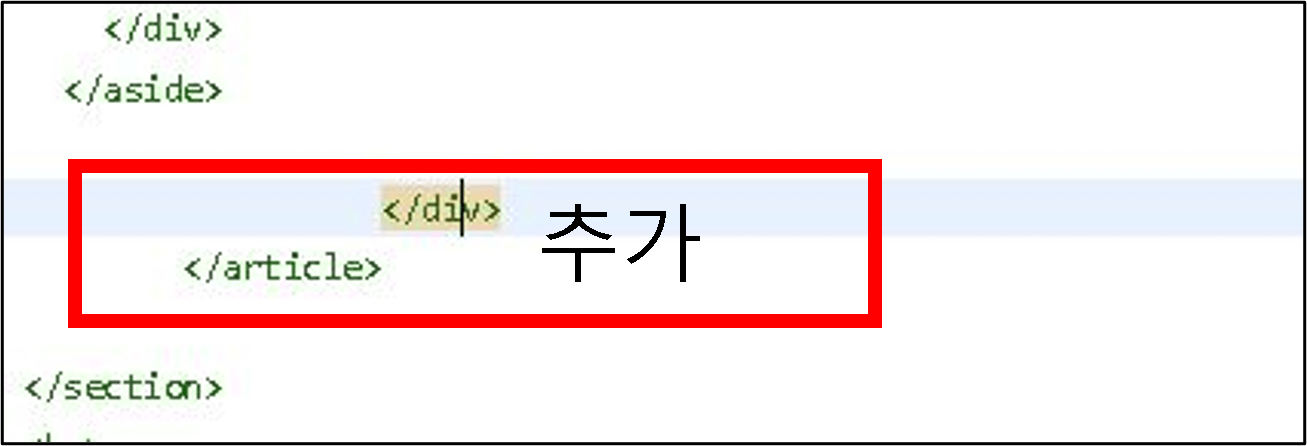
이제 마지막 단계네요. </aside>와 </section> 사이에 아까 만들었던 inner와 삭제했던 </article>를 여기에 위치시키고 html 새로고침을 눌러 사이드바가 오른쪽에 구현된 것을 확인하고 저장을 눌러주세요.
참고 영상
글로 내용을 전달하는 게 서툴러서 잘됐을지 모르겠네요. 어려우신 분들은 영상 보고 똑같이 따라 하시면 쉽게 하실 수 있을 거예요. 포스팅 여기서 마치겠습니다
'일상다반사 > 블로그' 카테고리의 다른 글
| Whatever스킨 - 방명록을 카테고리 뒤로 위치 이동시키기 (0) | 2022.04.10 |
|---|---|
| Whatever스킨 - 상단메뉴에 카테고리 추가하기 (20) | 2022.03.31 |
| [티스토리 블로그] 광고 수익 높여주는 로딩 이미지 설정하기 (10) | 2021.10.18 |
| 4개월의 티스토리 저품질 생활 종결!│저품질 포스팅 찾는 방법과 해결 팁 (32) | 2021.08.30 |
| [티스토리 블로그] whatever스킨 커버 슬라이드 자동 넘김 설정하기 (9) | 2021.08.29 |