목차

안녕하세요! 토미타미입니다. 오늘은 whatever스킨 사이드바에 구글 애드센스 광고 적용시키는 법을 알려드리는 포스팅을 작성하려고 합니다. whatever스킨 오른쪽에 사이드바 쉽게 구현시키는 방법을 작성한 포스팅 또한 있으니, 링크를 통해서 확인해주시길 바랍니다. 사실 수익적으로 가장 도움이 되는 광고가 사이드바 광고라고는 말씀드릴 순 없지만 확실하게 가장 눈에 많이 띄는 광고는 맞는 것 같아요. 광고 클릭이 가장 수익성이 좋지만 노출이 많이 되는 것도 수익에 도움이 되는 편이니, 사이드바에 광고 구현해보시는 것도 추천드립니다. 제가 오늘 총 2가지 방법을 알려드리려고 합니다. 본인이 하기 쉬울 것 같은 방법을 선택해서 하시면 될 것 같네요. 그럼, 포스팅 시작하겠습니다.
함께 보면 좋은 포스팅:[티스토리 블로그] 목차를 이용해서 해당 소제목으로 바로 이동시키기
[티스토리 블로그] 광고 수익 높여주는 로딩 이미지 설정하기
사이드바 전용 광고 생성하기

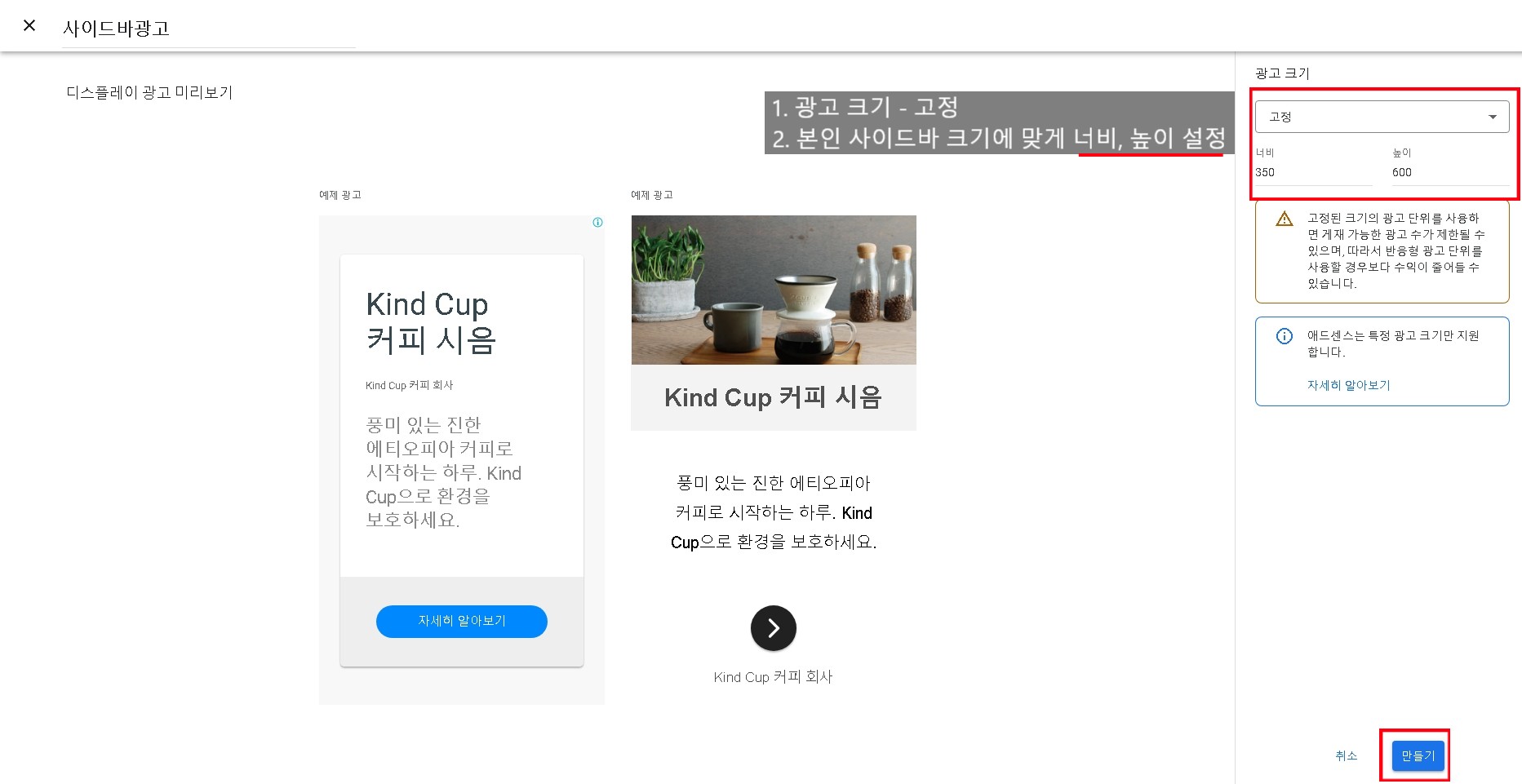
사이드바에 광고 적용하기 전에 크기가 맞는 광고부터 우선 생성해보겠습니다. [애드센스-광고-광고 단위 기준-디스플레이 광고] 순으로 클릭해서 들어가 주시고 광고를 생성하시면 되는데. 광고 크기는 고정으로 선택해주시고 너비와 높이는 사이드바 크기에 맞게 설정해서 광고 생성 완료하시고 광고 코드를 복사해두시면 됩니다. 개인적으로 높이는 600으로 맞추는 게 가장 적당한 것 같아요.
플러그인 : 사이드바 광고 적용


첫 번째로 플러그인을 활용해서 사이드바 광고 적용하는 방법을 알려드리겠습니다. HTML 편집보단 단계가 많지만 훨씬 편한 작업이기 때문에 HTML 편집을 다룰 줄 모르시는 분들은 이 방법을 활용하시는 걸 권해드립니다. 그리고 플러그인으로 광고 설정하면 좋은 게 쉬운 것도 있지만 한번 설정한 모듈은 개수에 상관없이 넣을 수 있습니다.
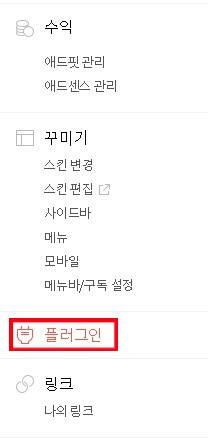
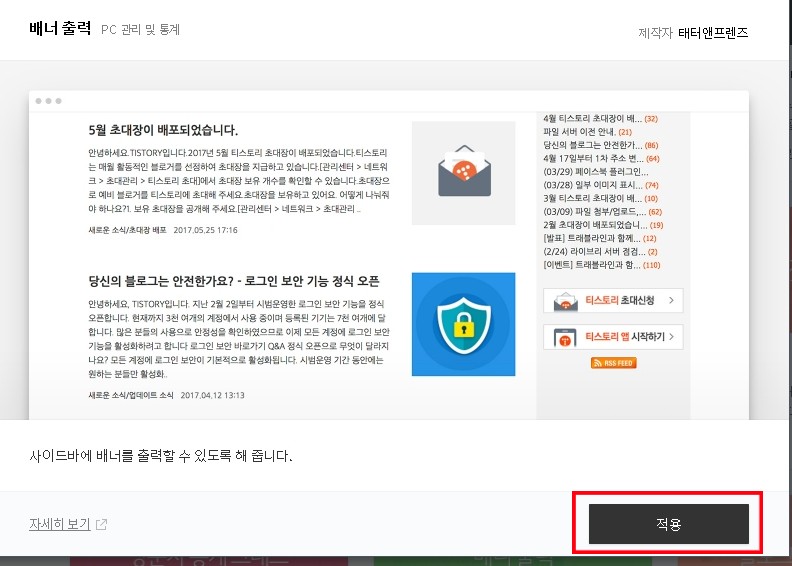
[블로그 관리-플로그인] 순으로 들어가 주신 다음 여러 개 플러그인 중 배너 출력을 찾아서 적용해주시면 됩니다.


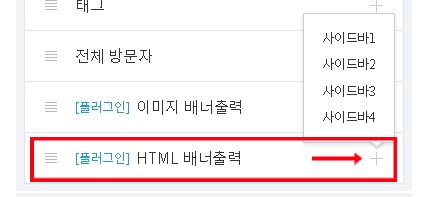
배너 출력을 적용하신 후 꾸미기 란에서 사이드바에 들어가시면 기본 모듈 안에 새로 생긴 플러그인 모듈 2개가 있는 것을 확인하실 수 있습니다. 그중 HTML 배너 출력 옆에 플러스(+)를 클릭해 임의의 사이드바에 추가해주세요.



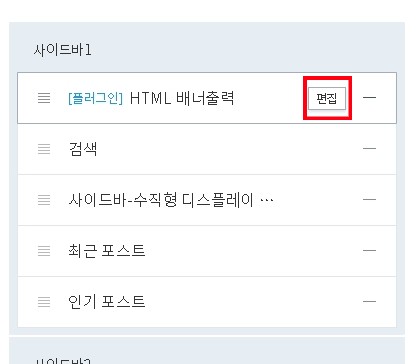
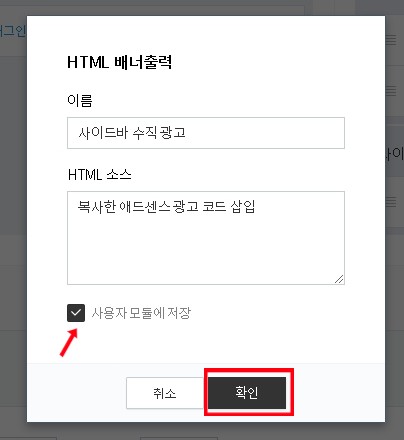
지정된 사이드바에 추가된 HTML 배너 모듈에 마우스를 가져다 대면 생기는 편집을 클릭해주세요. 배너의 이름을 사이드바 수직 광고로 설정해주시고 미리 생성했던 애드센스 광고 코드를 하단 HTML 소스에 붙여 넣고 사용자 모듈에 저장에 체크를 활성화시키고 확인을 눌러주시면 사이드바 광고 적용 끝~! 이번엔 HTML 편집을 통한 방법을 알려드리겠습니다.
HTML편집 : 사이드바 광고 적용

두 번째로 HTML 편집을 통해서 사이드바 광고 설정하는 방법을 알려드리면서 포스팅 마무리하겠습니다. 우선, [스킨 편집-HTML 편집-HTML] 순으로 들어가 주세요. 찾기 기능으로 s_sidebar를 검색하면 가장 첫 번째로 나오는 <s_sidebar> 밑 칸에 <s_sidebar_element>와 </s_sidebar_element>를 추가해서 그 사이에 광고 코드를 추가해주시면 되는데. 자세한 HTML 형태는 아래를 참고해서 하시면 찾기 수월하실 것 같습니다. 이해가 안 되시는 부분은 댓글로 남겨주시면 답변드리겠습니다.
<aside>
<sidebar>
<s_sidebar1> 1. 여기와
<s_sidebar_element> <-- 2. 여기부터
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- 사이드바-수직형 디스플레이 광고 -->
<ins class="adsbygoogle"
style="display:inline-block;width:370px;height:600px"
data-ad-client=""
data-ad-slot=""></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</s_sidebar_element> <-- 2. 여기까지 새로 추가해주시면 됩니다
</s_sidebar1> 1. 여기사이에
</sidebar>
</aside>
'일상다반사 > 블로그' 카테고리의 다른 글
| [티스토리 블로그] 본문 이미지 테두리 적용하기 (9) | 2022.06.02 |
|---|---|
| Whatever스킨 - 사이드바 인기글/최신글 썸네일 추가 (6) | 2022.05.12 |
| 포스팅 URL 주소 통일해야하는 이유! (7) | 2022.04.18 |
| Whatever스킨 - 방명록을 카테고리 뒤로 위치 이동시키기 (0) | 2022.04.10 |
| Whatever스킨 - 상단메뉴에 카테고리 추가하기 (20) | 2022.03.31 |