It does not matter how slowly you go as long as you do not stop.
멈추지 않는 한, 느리게 가도 상관없다.

안녕하세요! 토미타미입니다
티스토리 블로그를 시작한 지 거의 1년이 다 돼가네요!
나름 열심히 하고 있다고는 생각하는데,
아직도 크게 성장하지 못하는 상태라
블로그 성장 금방 하시는 분들 보면 조금 부럽기도 해요ㅎㅎ
그래서 현시점에서 조금이나마 광고수익에 도움이 될만한 방법인
블로그 로딩 이미지를 설장하는 것을 알려드리려고 합니다
광고 노출만으론 돈이 크게 되지 않지만
노출된 다는 것만으로 블로그 수익에
어느 정도 도움이 되는 것 같습니다
그럼, 바로 로딩 이미지 설정하는 법 알려드릴게요!
로딩 스피너 이미지 장점
1. 자연스러운 페이지 전환 연출
2. 로딩 시간 동안 블로그 이용자의 지루함 해소
3. 애드센스 광고 active view 수치 증가

티스토리 블로그 운영하시다 보면 백이면 백! 애드센스 광고가 늦게 노출되는 경험해보셨을 겁니다. 제 애드센스 광고 active view는 30~40 퍼대로 남들보다 낮은 수치라고 생각하는데. 이런 상황의 원인은 웹페이지에 내가 설정한 광고가 전부 노출되기 전에 웹사이트에 접속되기 때문입니다. 블로그 이용자는 본인이 원하는 정보만 찾으면 페이지를 나갑니다. 광고 뜰 때까지 언제까지나 페이지에 남아있어 주지 않아요! 그렇다고 광고가 나오는 속도를 늘리는 방법은 없어서 다른 대안으로 로딩 화면을 넣어줌으로써 모든 광고가 뜨는 그 잠깐의 시간을 매워주는 방식으로 평소보다 광고 노출수를 늘리는 거죠. 로딩 이미지를 넣지 않더라도 로딩하는 시간에 background색을 어둡게 해서 광고 게재 시간을 벌어주는 방식으로 하셔도 상관없긴 하지만 다른 이유에서 로딩 이미지를 넣는 게 좋습니다.
GIF 로딩 이미지/ 로딩 스피너(Loading spinner) 다운

블로그에 로딩 이미지를 설정하기 전에 이미지부터 다운로드하아야겠죠? 위 링크에 들어가서 원하는 로딩 이미지부터 구해보겠습니다. 박스 안 GIF는 이미지는 무료로 받을 수 있습니다. 많은 건 아니지만 그리고 다양한 형태의 이미지를 제공하고 있어서 괜찮은 거 같네요. 다운로드할 이미지를 선택하고 많이는 변경할 수 없지만 색상, 스핀 하는 속도, 크기를 설정해주고 GIF로 다운로드하여주세요. 코드에 넣은 소스와 같은 이름으로 저장해주셔야지 편하기 때문에 이미지 저장할 때 loading이라는 이름으로 저장해주세요.

혹시나 원하는 디자인이 없다 하시면 구글에 로딩 이미지 gif 다운을 검색하면 로딩 이미지 GIF 파일이 많이 나오니까. 맘에 드시는 이미지 받아주셔도 상관없습니다.
로딩 이미지 설정하기

자, 이제 바로 로딩 스피너 이미지를 블로그에 설정해보도록 하겠습니다. 스킨 편집-html 편집-파일 업로드로 들어가서 다운로드한 GIF 이미지를 업로드해주세요. 로딩 이미지가 맘에 들지 않아 바꾸려고 추가한 로딩 이미지를 삭제하고 동일한 이름으로 다른 로딩이미지를 추가하니 이미지가 변경되지 않는 현상이 있었습니다. 이럴 때 새로 추가하는 이미지를 기존 이미지 제목과 다르게 'loading2'로 저장해서 추가해주면 수정됩니다.

이제 HTML 코드만 넣으면 로딩 이미지 설정은 끝이네요. 아래 HTML 코드를 복사해서 <body> 바로 아래 붙여 넣어주시면 되는데. 제일 아래 [img src="./images/loading4.gif"] 부분만 방금 전에 업로드한 이미지 제목으로 변경해주시면 됩니다. 그리고 GIF 이미지는 애드센스가 뜨는 동안만 이미지가 뜨고 꺼지게 설정돼 있습니다.
↓↓↓HTML 코드↓↓↓
<!--로딩 애니메이션-->
<script type="text/javascript">
$(window).on('load', function () {
setTimeout(function(){
$("#load").fadeOut();
}, 125);
});
</script>
<style type="text/css">
#load {
width: 100%;
height: 100%;
top: 0;
left: 0;
position: fixed;
display: flex;
opacity: 1;
background: rgba(0, 0, 0, 0.1);
z-index: 99;
text-align: center;
}
#load > img {
display: flex;
margin: auto;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
-webkit-transform: translate(-50%, -50%);
-moz-transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
-o-transform: translate(-50%, -50%);
z-index: 100;
}
</style>
<div id="load">
<img src="./images/loading.gif" alt="loading">
</div>
<!-- 로딩 애니메이션 끝-->

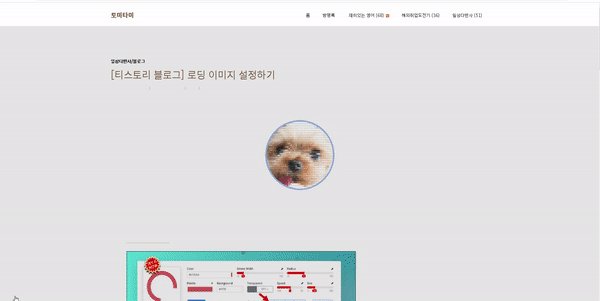
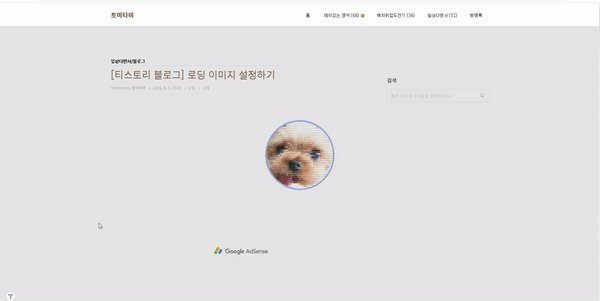
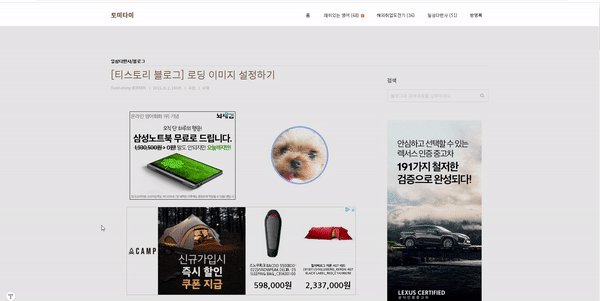
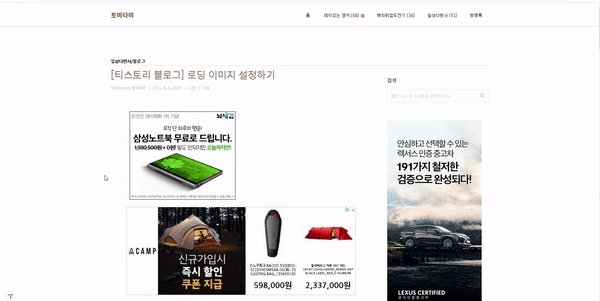
제가 로딩 이미지가 설정된 모습입니다. 광고가 개제 되는 잠깐의 시간을 메워주니까. 지루한 감도 없고 로딩 시간을 기다려야 하나? 싶은 느낌이 들기도 하네요 ㅎㅎ 어느 정도 취미로 블로그를 운영하기도 하지만 방문자수 늘어가고 수익이 나는 것만큼 기분 좋은 것도 없잖아요ㅎㅎ 로딩이미지를 설정해주는 것만으로 큰 범위는 아니지만 조금의 수익을 올려줄 수 있어 좋은 것 같습니다.
여기까지 블로그 로딩 이미지 설정하는 방법을 알아봤습니다
도움이 되셨다면 하트와 구독
그럼 20000
'일상다반사 > 블로그' 카테고리의 다른 글
| Whatever스킨 - 상단메뉴에 카테고리 추가하기 (20) | 2022.03.31 |
|---|---|
| Whatever 스킨 오른쪽에 사이드바 만들기 (19) | 2022.03.06 |
| 4개월의 티스토리 저품질 생활 종결!│저품질 포스팅 찾는 방법과 해결 팁 (32) | 2021.08.30 |
| [티스토리 블로그] whatever스킨 커버 슬라이드 자동 넘김 설정하기 (9) | 2021.08.29 |
| GIF Compressor : GIF 용량 줄이기 (6) | 2021.08.11 |