목차

안녕하세요. 토미타미입니다. 오늘은 블로그 포스팅 URL 주소를 하나로 통일하는 방법을 알려드리려고 합니다. 숫자와 문자 URL을 하나로 통일하는 건 아니고 코딩으로 불필요한 유입경로를 줄이는 포스팅이 될 것 같아요. 블로그를 시작한 지 1년 반 정도가 됐는데도 아직 수정할게 많고 배울 것도 많아서 가끔 힘들기도 하네요. 그래도 이렇게 변화를 줌으로써 뭔가 성과가 있으면 정말 그만큼 좋은 것도 없는 것 같죠 ㅎㅎ 포스팅 URL 주소의 통일화는 큰 차이는 아닐지라도 블로그 수익과도 어느 정도 직결되는 문제라고 생각하고 있어서 꼭 하시는 걸 추천드립니다. 여러분의 수익창출에 조금이라도 도움이 되셨으면 좋겠네요. 파이팅입니다!
함께 보면 좋은 포스팅:
[티스토리 블로그] 광고 수익 높여주는 로딩 이미지 설정하기
애드센스 광고 쉽게 넣는 방법 / 글 수정하면 애드센스 광고 잘리는 현상 해결하기
왜 포스팅 URL 주소를 통일해야 할까?

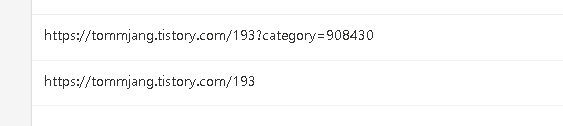
한 번씩 블로그 유입경로를 보시면 같은 글일지라도 다양한 경로(URL)를 통해서 이용자가 방문한다는 것을 보시지 않으셨나요? 대표적으로 위 사진처럼 "?category=!fdfd$#" 이런 식으로 된 유입경로 많이들 보셨을 것 같아요. 제 아무리 방문자가 많은 포스팅이라도 접속경로에 따라 어떠한 경우에는 애드센스 광고 적용이 안 되는 경우가 생깁니다. 즉 인기 없는 URL 경로를 통해서 방문한 사람은 광고 없는 글을 보고 있을 가능성이 높은 거죠ㅎㅎ 포스팅 자체 방문수가 높더라도 유입이 적은 URL 주소에는 광고를 넣을 가치가 없다고 판단하는 것 같아요. 그렇기 때문에 포스팅 URL 주소를 통일을 통해서 광고 노출을 늘려주면 작게나마 수익을 올릴 수 있겠죠.
포스팅 URL 주소 통일하기
<head>
<!--포스팅 URL 통일-->
<script type="text/javascript">
if(typeof(history.pushState) == 'function'){
var CatagoryURL = location.href;
CatagoryURL = CatagoryURL.replace(/\?category=([0-9]+)/ig,'');
history.pushState(null, null, CatagoryURL);
}
</script>
<!--포스팅 URL 통일 끝-->
</head>어떤 티스토리 블로그 스킨이든 상관없이 적용이 가능하고 하는 방법 또한 간단합니다. 아래 파일을 다운받아서 안에 있는 코드를 복사해주세요. [스킨편집 - HTML편집 - HTML]로 들어가 주신 다음 복사한 코드를 <head>와 </head> 사이 붙여 넣기 해주시면 됩니다. 제대로 적용이 됐는지는 블로그 관리에서 유입경로 틈틈이 확인해주시면 되겠습니다! 그럼, 포스팅 여기서 마치도록 하겠습니다. 오늘도 블로그 수익창출로 용돈벌이 합시다~!
↓↓↓다운로드↓↓↓
'일상다반사 > 블로그' 카테고리의 다른 글
| Whatever스킨 - 사이드바 인기글/최신글 썸네일 추가 (6) | 2022.05.12 |
|---|---|
| [티스토리 블로그] 사이드바에 구글 애드센스 광고 넣는 법 (40) | 2022.05.06 |
| Whatever스킨 - 방명록을 카테고리 뒤로 위치 이동시키기 (0) | 2022.04.10 |
| Whatever스킨 - 상단메뉴에 카테고리 추가하기 (20) | 2022.03.31 |
| Whatever 스킨 오른쪽에 사이드바 만들기 (19) | 2022.03.06 |