목차

안녕하세요! 토미타미입니다. 오늘은 나만의 블로그 로그를 제작해서 직접 적용해보려고 합니다. 개인적으로 블로그 로고가 본인 블로그를 가장 쉽게 어필할 수 있는 한 부분이라고 생각해서 기본 텍스트가 아닌 로고 이미지를 설정해보는 게 어떨까 해서 로고를 제작하고 적용을 해봤습니다. 사실 능력만 되면 미리캔버스나 포토샾으로 직접 제작할 수도 있겠지만 괜찮은 퀄리티의 로고를 무료로 받을 수 있다면 마다할 이유는 없잖아요? ㅎㅎ
그래서 저는! WIX LOGO MAKER를 통해서 로고를 제작해보려 합니다. 제가 윅스 로고 메이커를 추천드리는 이유는 로고에 사용되는 폰트도 다양하고 전체적인 로고 퀄리티가 좋다고 생각해요. 기존에는 다른 로고 제작 사이트를 사용했던 적이 있는데. 전반적인 디자인은 괜찮았지만 고딕 같은 폰트 하나만 사용된 부분이 조금 아쉬웠던 걸로 기억을 해요. 그래서 저는 윅스가 선택의 폭이 더 넓은 느낌을 받았어요. 그럼, 무료 로고 제작하는 방법 빠르게 소개해드리겠습니다.
함께 보면 좋은 포스팅:
WIX LOGO MAKER : 로고만들기
WIX LOGO MAKER를 추천드리는 이유!
■ 디자인이 많고 퀄리티가 좋다.
■ 폰트가 다양하다.
■ 만드는 방법이 매우 간단하다.


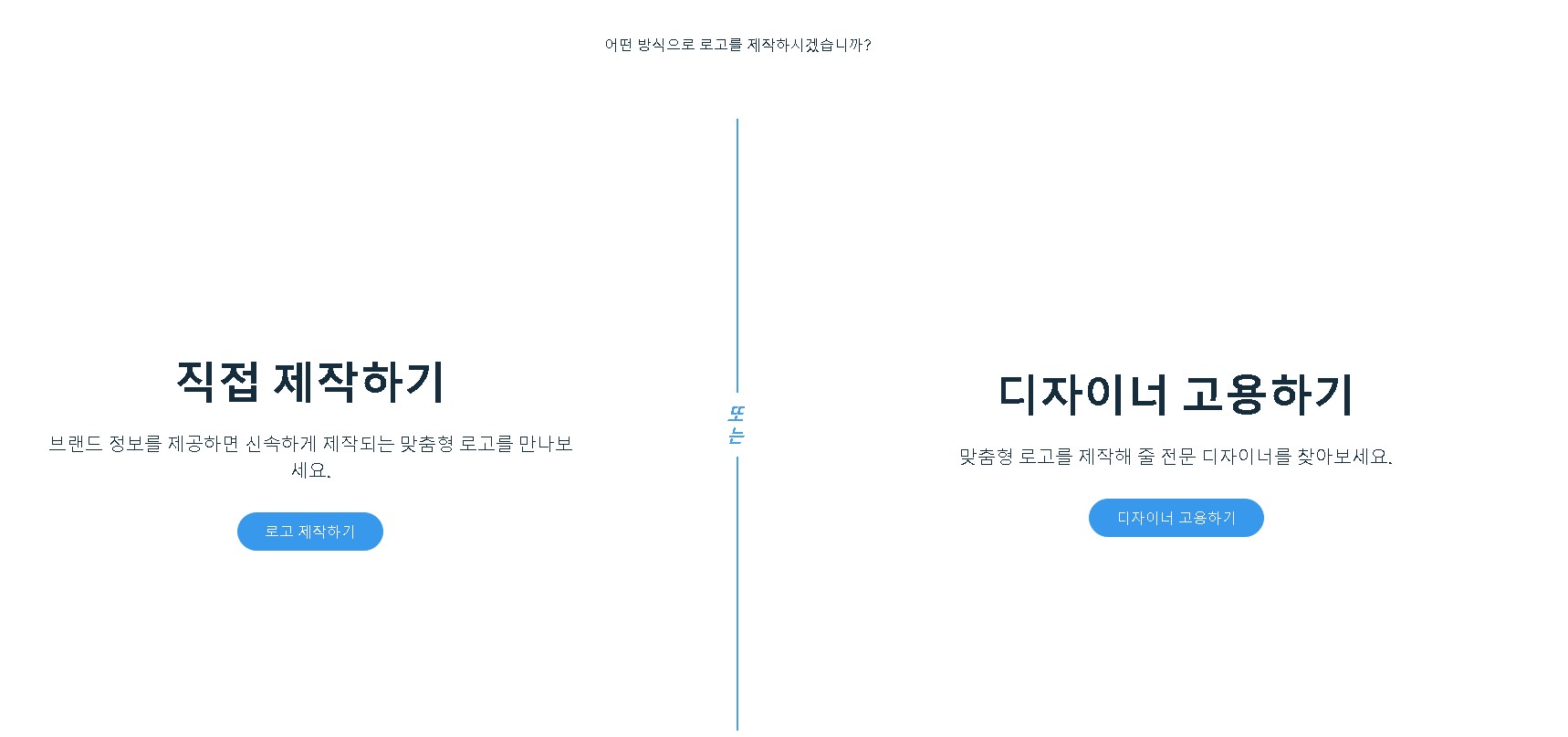
위 링크를 통해서 윅스 로고 메이커에 접속해서 로그인부터 해보겠습니다. 구글 아이디로 연동해서 접속 가능해서 쉽게 접속하실 수 있을 거예요. 로그인까지 되셨다면 가운데 시작하기를 눌러서 로고를 제작해볼 건데요. 2가지 방법으로 로고 제작이 가능한데. 저희는 무료 로고를 원하기 때문에 직접 제작하기를 선택해주세요! 직접 제작하기라고 디자인적인 부분에서 따로 해야 할 게 있는 건 아니에요.


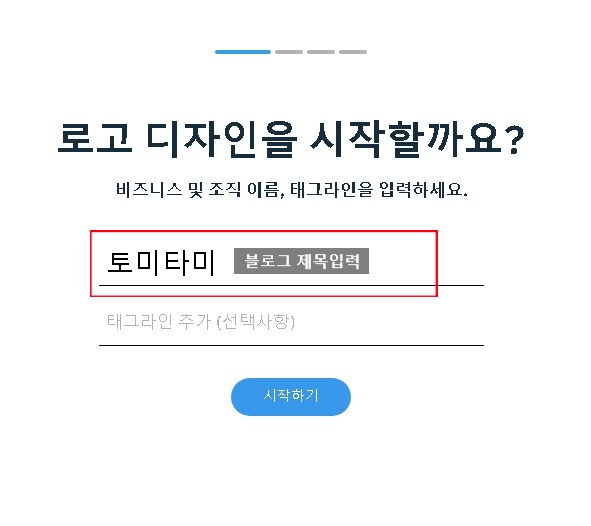
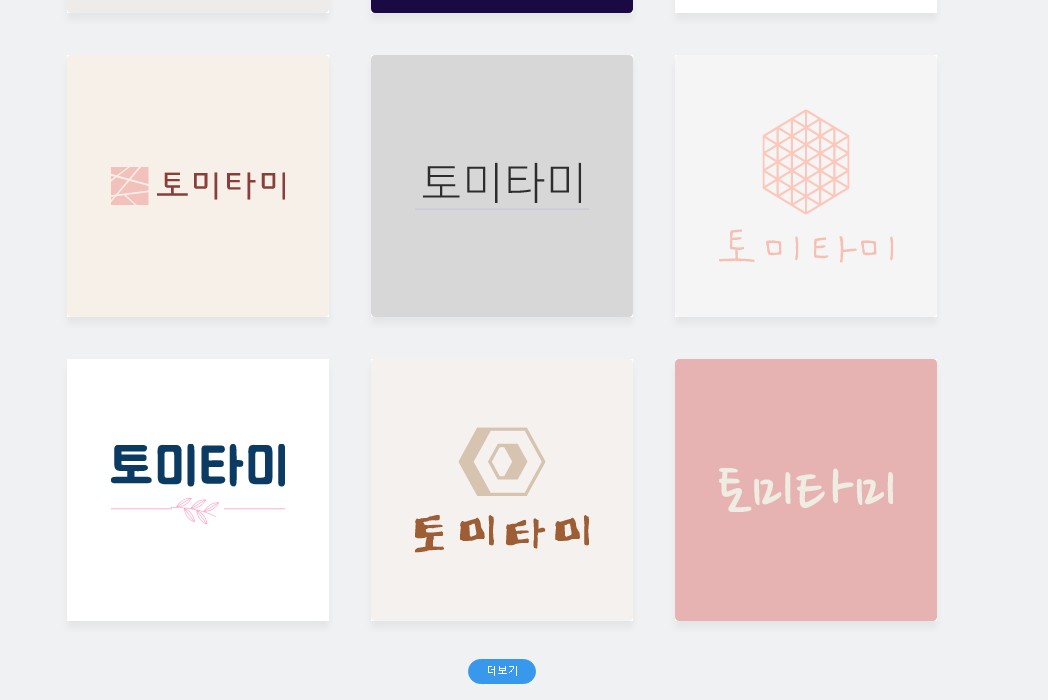
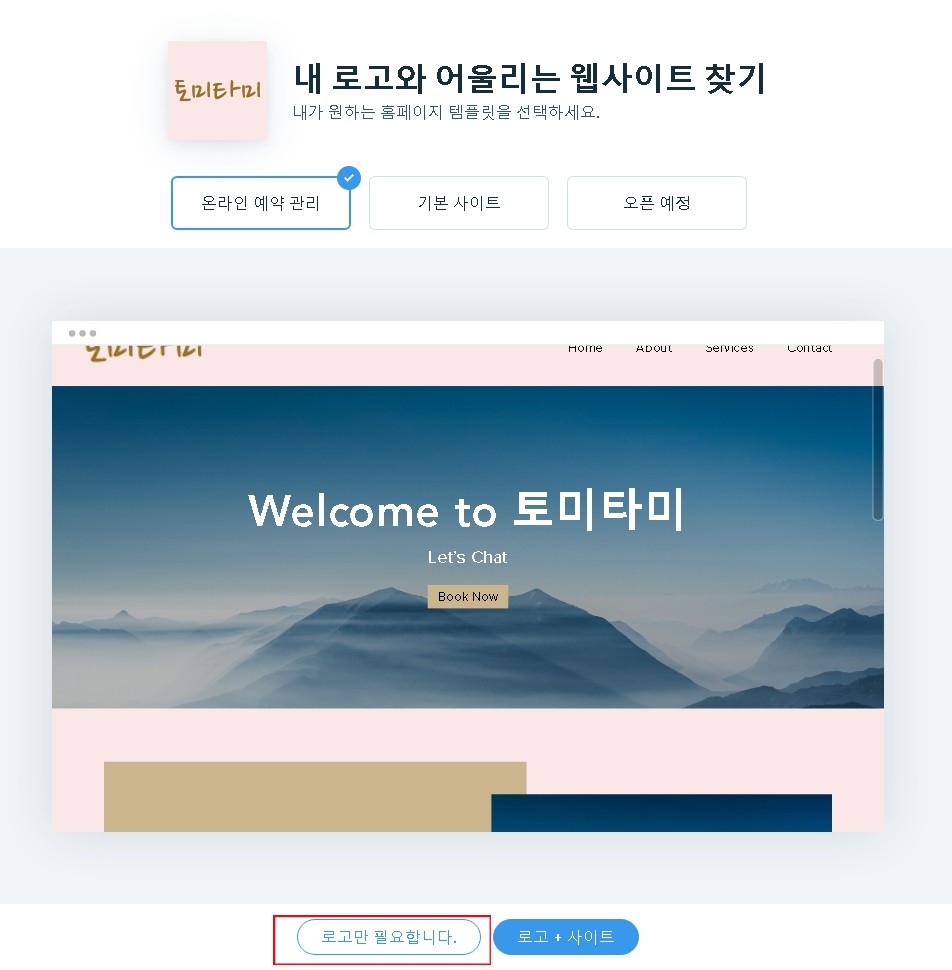
로고에 사용할 제목을 입력해주겠습니다. 보통 블로그 이름을 로고로 사용하기 때문에 저는 토미타미를 입력해서 넣었어요. 혹시 다른 문구나 제목을 적으실 분은 그렇게 진행해주시면 됩니다. 제목 입력 외에 로고 분위기 선택과 선호 디자인 등 간단한 설문을 진행하실 텐데요. 건너뛰기도 있던 걸로 기억해서 귀찮으면 넘기셔도 됩니다. 로고 만드는데 도움은 되겠지만 어차피 오른쪽 사진처럼 샘플 로고 디자인이 엄청 많이 제공됩니다. 그러니 저도 그 부분은 생략할게요.


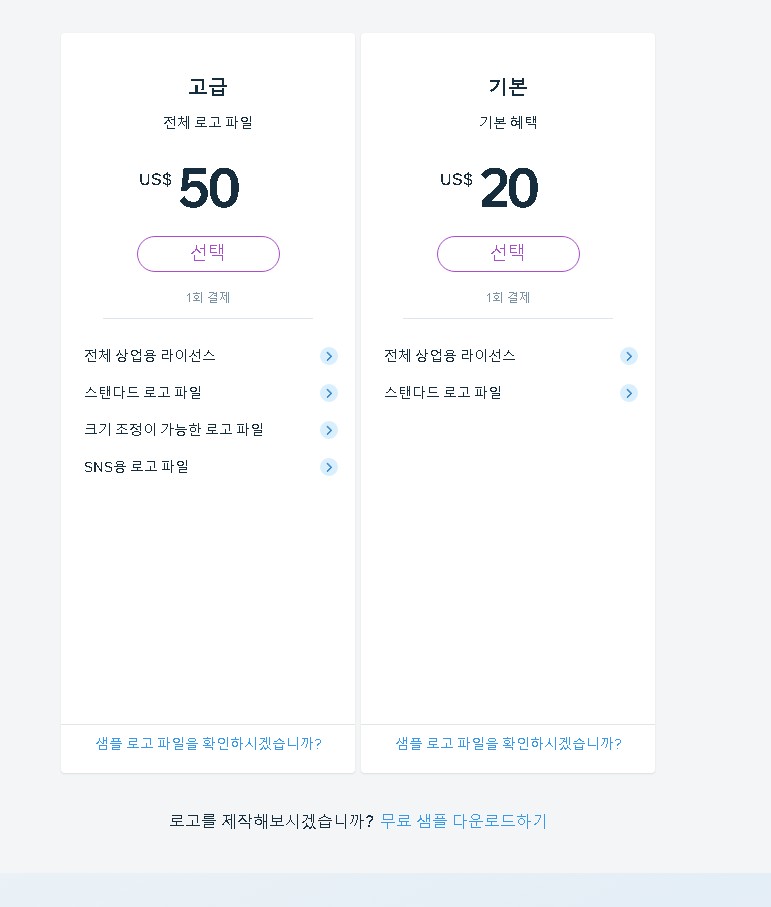
원하는 디자인의 로고를 선택해서 클릭해주시면 다운을 받을 수 있어요. 첫 번째 사진처럼 저희는 로고만 필요하기 때문에 '로고만 필요합니다'를 클릭해서 두 번째 화면으로 넘어가 주시면 됩니다. 갑자기 뜬 유료를 유도하는 유료 선택 화면에 당황할 수 있지만 하단에 보시면 '무료 샘플 다운로드하기'를 클릭하면 무료로 다운받으실 수 있어요. 저도 처음엔 유료인 줄 알고 다른 방법으로 다운로드하였다가 다시 샘플 받았었네요 ㅎㅎ.
로고 이미지 적용


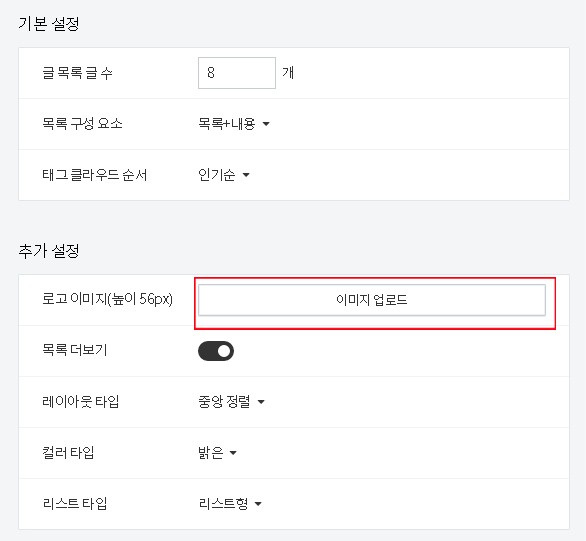
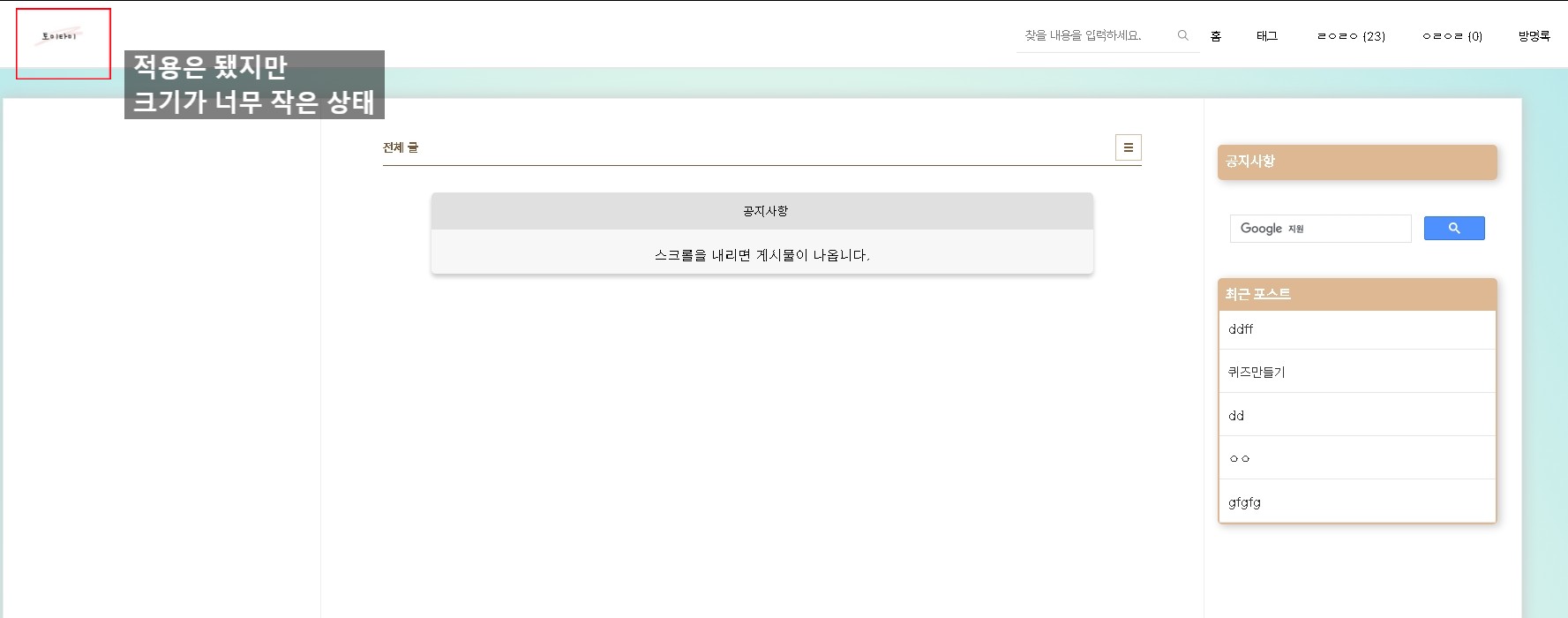
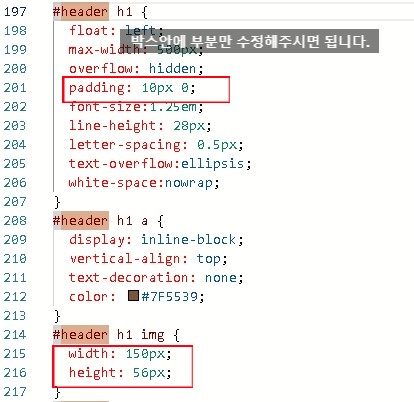
다운받은 로고를 적용하면서 마무리하겠습니다. [블로그 관리 - 스킨편집 - 추가설정] 순으로 넘어가시면 로고를 업로드하실 수 있습니다. 저 같은 경우는 로고를 적용했지만 크기가 너무 작아서 CSS에서 크기를 다시 설정해줬습니다.

왓에버 스킨 기준으로 [HTML편집 - CSS]에서 찾기 기능으로 header h1를 검색해서 사진에 보이는 부분을 변경해주시면 되는데요. 제 로고 기준으로 변경한 거라 설정값이 다를 수도 있어요! F12로 미리 원하는 크기 확인 후에 변경해주시면 될 것 같네요. 오늘 무료로 나만의 블로그 로고 만드는 법 알아봤습니다. 궁금하신 점은 댓글로 남겨주세요!
'일상다반사 > 블로그' 카테고리의 다른 글
| 본문 텍스트 밑줄에 Highlighter 효과 적용하기 (2) | 2022.10.06 |
|---|---|
| Whatever스킨 상단 헤더에 포스팅 타이틀 구현하기 (5) | 2022.09.20 |
| [티스토리] 본문내용 숨기기/펼치기 하는 방법! Java script 아님 (7) | 2022.07.25 |
| [티스토리] 위로 가기 버튼& 프로그레스 바 함께 구현하기 (20) | 2022.07.21 |
| [티스토리] 본문 소제목 꾸미기 : 쉽게 내용 구분하고 가독성도 높이자! (6) | 2022.06.24 |