목차

안녕하세요! 토미타미입니다. 오늘은 Whatever스킨 상단 헤더에 포스팅 타이틀을 구현하는 글을 작성하려고 합니다. 우선, 포스팅 타이틀을 구현하기 전 상단 헤더 고정 먼저 하고 진행해주시길 바랍니다. 포스팅에서만 제목을 가져와야 하기 때문에 넣는 위치만 주의해주시면 크게 어렵지 않은 작업입니다. 스크롤을 내리면 글 제목이 나오고 다시 올리면 블로그 제목과 카테고리가 나오게끔 구현해봤습니다. 글 제목만 나타나는 것보단 필요에 따라 카테고리도 살펴볼 수 있는 게 좋을 것 같았습니다! 그 외 포스팅 제목이 나올 때 조금 허전한 부분이 있어서 댓글 버튼이나 공감 버튼 등 같이 구현해보려고 했는데. 제 실력으론 아직 많이 부족하네요 ㅎㅎ. 차후 추가하게 되면 따로 글 올리도록 하겠습니다. 그럼, 상단 헤더 글 제목 나타나게 하는 방법 알려드리겠습니다.
함께 보면 좋은 포스팅:
[일상다반사/블로그] - Whatever스킨 - 상단메뉴에 카테고리 추가하기
[일상다반사/블로그] - Whatever스킨 - 방명록을 카테고리 뒤로 위치 이동시키기
적용 후

적용했을 때 보이는 화면입니다. 보시는 바와 같이 스크롤을 내리면 블로그 제목에서 글 제목으로 변환됩니다. 그리고 GIF상으론 보이지 않는데. 스크롤을 올리면 블로그 제목과 카테고리가 다시 나타나고 글 제목을 클릭하면 글 최상단으로 위치 이동까지 되게끔 구현했네요.
포스팅 타이틀 구현 : HTML 편집

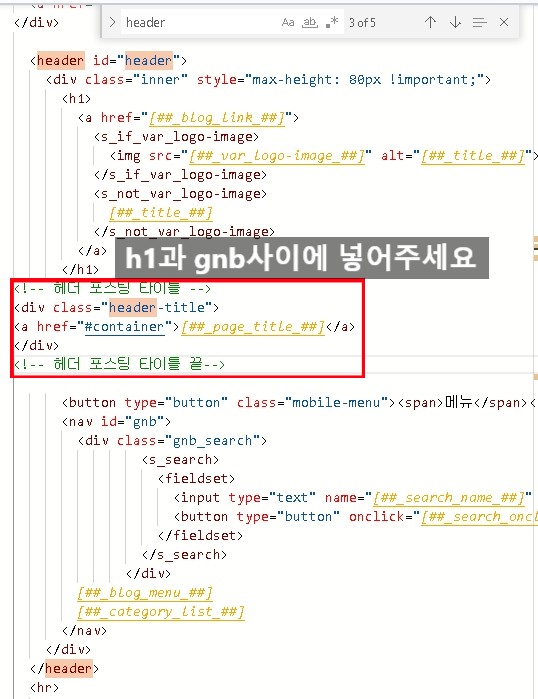
먼저 Header 부분에 타이틀이 나오도록 적용하도록 하겠습니다. [블로그 관리 - 스킨 편집 - HTML - HTML 편집] 순으로 들어가 주시고 검색 기능으로 header를 찾아주세요. </h1>과 <div class=gnb> 사이에 아래 값을 복사해서 붙여 넣기 해주시면 됩니다. 여기까지는 큰 무리 없이 진행하실 수 있을 것 같네요. 그리고 링크를 container에 넣어둬서 제목을 클릭하면 최상단으로 이동하게 끔 설정해두었습니다. 그런데 다른 스킨에서는 container가 글 최상단으로 이동시키는지는 모르겠네요. 혹시나 안 되신다면 댓글로 남겨주세요!
<!-- 헤더 포스팅 타이틀 -->
<div class="header-title">
<a href="#container">Whatever스킨 상단 헤더에 포스팅 타이틀 구현하기</a>
</div>
<!-- 헤더 포스팅 타이틀 끝-->

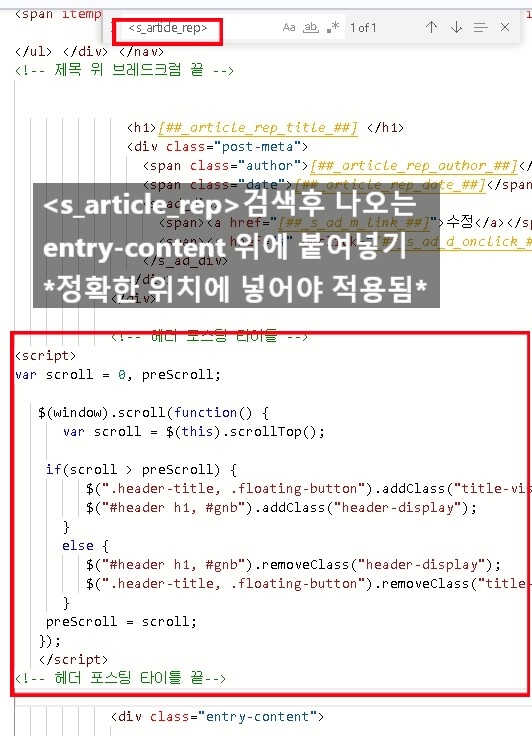
자! 이번에는 포스팅 내에서만 글 제목이 나오게끔 하는 단계입니다. 말씀드린 것처럼 글이 열렸을 때만 나타나야 하기 때문에 정확한 위치에 값을 넣어야 제대로 적용이 됩니다. 만약 제목이 나타나지 않는다면 이 부분에서 틀렸을 가능성이 높아요! 먼저 동일하게 HTML 편집에서 <s_article_rep>을 검색해 위치를 이동해주실 건데요. 값을 넣어야 하는 위치는 entry-content의 상단입니다. entry-content로 검색하시면 해당 위치 말고 다른 곳에도 있어서 알려드린 순서로 검색해서 찾으시는 게 편하실 거예요.
<!-- 헤더 포스팅 타이틀 -->
<script>
var scroll = 0, preScroll;
$(window).scroll(function() {
var scroll = $(this).scrollTop();
if(scroll > preScroll) {
$(".header-title").addClass("title-visible");
$("#header h1, #gnb").addClass("header-display");
}
else {
$("#header h1, #gnb").removeClass("header-display");
$(".header-title").removeClass("title-visible");
}
preScroll = scroll;
});
</script>
<!-- 헤더 포스팅 타이틀 끝-->
포스팅 타이틀 구현 : CSS 적용

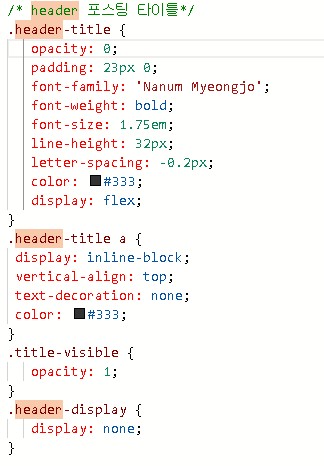
마지막으로 CSS를 변경해주면 마무리됩니다. 값을 복사해서 [블로그 관리 - 스킨 편집 - HTML - CSS]로 가셔서 제일 하단에 붙여 넣고 적용까지 눌러주시면 됩니다. 일단 제가 임의로 화면 크기(모바일, PC, 태블릿)에 따라 폰트 크기 등을 다르게 설정해두긴 했는데. 잘 적용되는지 한번 확인해주시고 폰트 크기 조절은 원하시는 걸로 바꾸셔도 됩니다. 그럼, 포스팅 여기서 마무리하겠습니다. 어렵거나 잘 안 되는 부분은 댓글로 남겨주세요.
/* header 포스팅 타이틀*/
.header-title {
opacity: 0;
padding: 23px 0;
font-family: 'Nanum Myeongjo';
font-weight: bold;
font-size: 2em;
line-height: 32px;
letter-spacing: -0.2px;
color: #333;
display: flex;
}
.header-title a {
display: inline-block;
vertical-align: top;
text-decoration: none;
color: #333;
}
.title-visible {
opacity: 1;
}
.header-display {
display: none;
}
@media screen and (max-width:1300px) {
.header-title {
opacity: 0;
padding: 23px 0;
font-family: 'Nanum Myeongjo';
font-weight: bold;
font-size: 1.5em;
line-height: 32px;
letter-spacing: -0.2px;
color: #333;
display: flex;
white-space: nowrap;
max-width: 800px;
}
.header-title a {
display: inline-block;
vertical-align: top;
text-decoration: none;
color: #333;
}
.title-visible {
opacity: 1;
}
.header-display {
display: none;
}
}
@media screen and (max-width:767px) {
.header-title {
opacity: 0;
padding: 15px 0;
font-family: 'Nanum Myeongjo';
font-weight: bold;
font-size: 1em;
line-height: 25px;
letter-spacing: -0.2px;
color: #333;
display: flex;
white-space: break-spaces;
max-width: 300px;
margin-left: -33px;
}
.header-title a {
display: inline-block;
vertical-align: top;
text-decoration: none;
color: #333;
}
.title-visible {
opacity: 1;
}
.header-display {
display: none;
}
}
'일상다반사 > 블로그' 카테고리의 다른 글
| Whatever스킨 - 포스팅 썸네일 비율 알맞게 변경하는 법 (0) | 2022.12.19 |
|---|---|
| 본문 텍스트 밑줄에 Highlighter 효과 적용하기 (2) | 2022.10.06 |
| 무료 고퀄리티 블로그 로고 만들기 (Feat. WIX LOGO MAKER) (0) | 2022.09.15 |
| [티스토리] 본문내용 숨기기/펼치기 하는 방법! Java script 아님 (7) | 2022.07.25 |
| [티스토리] 위로 가기 버튼& 프로그레스 바 함께 구현하기 (20) | 2022.07.21 |