공지사항
스크롤을 내리면 게시물이 나옵니다.
 포스팅 URL 주소 통일해야하는 이유!
안녕하세요. 토미타미입니다. 오늘은 블로그 포스팅 URL 주소를 하나로 통일하는 방법을 알려드리려고 합니다. 숫자와 문자 URL을 하나로 통일하는 건 아니고 코딩으로 불필요한 유입경로를 줄이는 포스팅이 될 것 같아요. 블로그를 시작한 지 1년 반 정도가 됐는데도 아직 수정할게 많고 배울 것도 많아서 가끔 힘들기도 하네요. 그래도 이렇게 변화를 줌으로써 뭔가 성과가 있으면 정말 그만큼 좋은 것도 없는 것 같죠 ㅎㅎ 포스팅 URL 주소의 통일화는 큰 차이는 아닐지라도 블로그 수익과도 어느 정도 직결되는 문제라고 생각하고 있어서 꼭 하시는 걸 추천드립니다. 여러분의 수익창출에 조금이라도 도움이 되셨으면 좋겠네요. 파이팅입니다! 함께 보면 좋은 포스팅: [티스토리 블로그] 광고 수익 높여주는 로딩 이미지 설정하..
더보기
포스팅 URL 주소 통일해야하는 이유!
안녕하세요. 토미타미입니다. 오늘은 블로그 포스팅 URL 주소를 하나로 통일하는 방법을 알려드리려고 합니다. 숫자와 문자 URL을 하나로 통일하는 건 아니고 코딩으로 불필요한 유입경로를 줄이는 포스팅이 될 것 같아요. 블로그를 시작한 지 1년 반 정도가 됐는데도 아직 수정할게 많고 배울 것도 많아서 가끔 힘들기도 하네요. 그래도 이렇게 변화를 줌으로써 뭔가 성과가 있으면 정말 그만큼 좋은 것도 없는 것 같죠 ㅎㅎ 포스팅 URL 주소의 통일화는 큰 차이는 아닐지라도 블로그 수익과도 어느 정도 직결되는 문제라고 생각하고 있어서 꼭 하시는 걸 추천드립니다. 여러분의 수익창출에 조금이라도 도움이 되셨으면 좋겠네요. 파이팅입니다! 함께 보면 좋은 포스팅: [티스토리 블로그] 광고 수익 높여주는 로딩 이미지 설정하..
더보기
일상다반사/블로그
2022.04.18
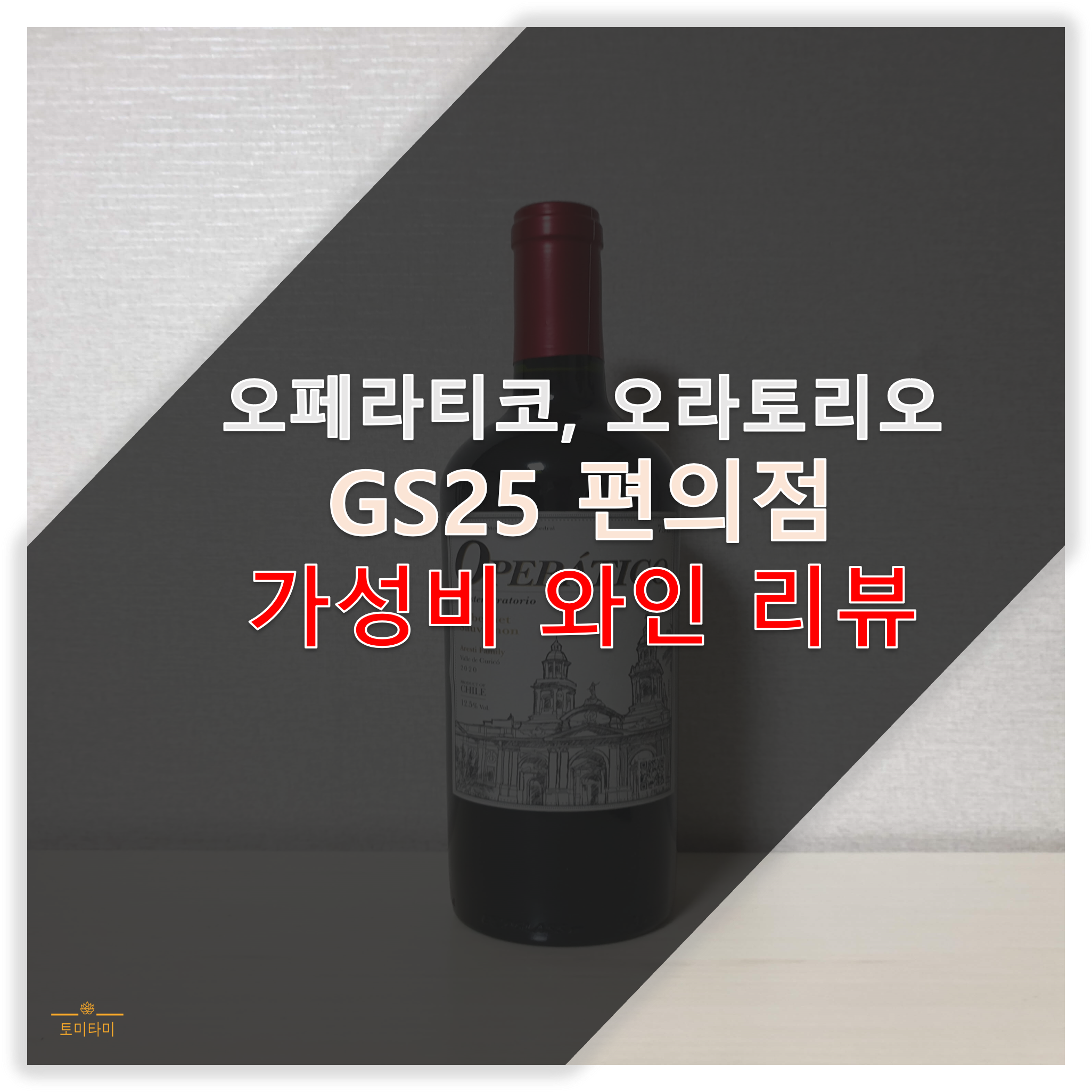
 [간단리뷰] GS편의점 와인 추천 : 오페라티코 오라토리오
안녕하세요! 토미타미입니다. 오늘은 요즘 GS25 편의점에서 많이 판매하는 초초초 가성비 데일리 와인 오페라티코 오라토리오를 소개하는 포스팅을 작성하려고 합니다. 지난번엔 오페라티코, 하바네라를 구매해서 리뷰를 작성했었는데. 이번엔 오페라티코 이스터 오라토리오를 구매해서 마셔봤습니다. 오페라티코 와인 3종은 개인적으로 전부 먹어보고 후기 작성해야겠단 생각을 처음부터 했었는데요. 그 당시 너무 맛 없게 먹은 탓에 손절하려다가 구매했습니다! ㅎㅎ 제목에서 보셨다시피 이번 와인은 정말 괜찮더라고요! 하바네라는 왜 그렇게 만들었는지ㅠㅠ 솔직히 편의점에서 15가지 정도 되는 와인을 마셔봤는데. 그중에 상위권에 넣어주고 싶네요. 그럼 후기 작성 시작하겠습니다. 함께 보면 좋은 포스팅: [간단리뷰] CU 편의점 와인..
더보기
[간단리뷰] GS편의점 와인 추천 : 오페라티코 오라토리오
안녕하세요! 토미타미입니다. 오늘은 요즘 GS25 편의점에서 많이 판매하는 초초초 가성비 데일리 와인 오페라티코 오라토리오를 소개하는 포스팅을 작성하려고 합니다. 지난번엔 오페라티코, 하바네라를 구매해서 리뷰를 작성했었는데. 이번엔 오페라티코 이스터 오라토리오를 구매해서 마셔봤습니다. 오페라티코 와인 3종은 개인적으로 전부 먹어보고 후기 작성해야겠단 생각을 처음부터 했었는데요. 그 당시 너무 맛 없게 먹은 탓에 손절하려다가 구매했습니다! ㅎㅎ 제목에서 보셨다시피 이번 와인은 정말 괜찮더라고요! 하바네라는 왜 그렇게 만들었는지ㅠㅠ 솔직히 편의점에서 15가지 정도 되는 와인을 마셔봤는데. 그중에 상위권에 넣어주고 싶네요. 그럼 후기 작성 시작하겠습니다. 함께 보면 좋은 포스팅: [간단리뷰] CU 편의점 와인..
더보기
일상다반사/리뷰리뷰리뷰
2022.04.13
 Whatever스킨 - 방명록을 카테고리 뒤로 위치 이동시키기
안녕하세요! 토미타미입니다. 오늘은 지난번 포스팅인 상단 메뉴에 카테고리 추가하는 방법에 이어서 상단 메뉴에서 방명록을 카테고리 뒤에 위치시키는 법을 알려드리려고 합니다. 이건 크게 중요한 부분은 아닌데. 개인적으로 카테고리가 홈과 방명록 사이에 위치하는 게 보기에 좋더라고요! 그런데 여기서 문제는 저희가 상단 메뉴에 카테고리를 추가할 때 하단에 를 위치시켰기 때문에 일반적인 방법으로는 메뉴에 속한 홈과 방명록 그리고 카테고리 순으로 나오는 걸 해결할 수 없더라고요. 방명록이 크게 중요한 메뉴가 아니라 없애버릴까도 생각했었는데. 없애긴 좀 허전하더라고요! 그럼 방명록이 카테고리 다음에 나올 수 있도록 설정하는 방법 알려드리겠습니다. 함께 보면 좋은 포스팅: Whatever 스킨 오른쪽에 사이드바 만들기 ..
더보기
Whatever스킨 - 방명록을 카테고리 뒤로 위치 이동시키기
안녕하세요! 토미타미입니다. 오늘은 지난번 포스팅인 상단 메뉴에 카테고리 추가하는 방법에 이어서 상단 메뉴에서 방명록을 카테고리 뒤에 위치시키는 법을 알려드리려고 합니다. 이건 크게 중요한 부분은 아닌데. 개인적으로 카테고리가 홈과 방명록 사이에 위치하는 게 보기에 좋더라고요! 그런데 여기서 문제는 저희가 상단 메뉴에 카테고리를 추가할 때 하단에 를 위치시켰기 때문에 일반적인 방법으로는 메뉴에 속한 홈과 방명록 그리고 카테고리 순으로 나오는 걸 해결할 수 없더라고요. 방명록이 크게 중요한 메뉴가 아니라 없애버릴까도 생각했었는데. 없애긴 좀 허전하더라고요! 그럼 방명록이 카테고리 다음에 나올 수 있도록 설정하는 방법 알려드리겠습니다. 함께 보면 좋은 포스팅: Whatever 스킨 오른쪽에 사이드바 만들기 ..
더보기
일상다반사/블로그
2022.04.10
 [간단리뷰] CU 편의점 와인 : 음mmm! 프랑스 데일리 와인
안녕하세요! 토미타미입니다. 오늘은 CU편의점에서 구매해서 데일리 와인으로 간편하게 즐길수 있는 '음!(mmm!)'을 소개해드리려고 합니다. CU보단 GS가 와인 종류도 그렇고 와인 코너 자체가 잘 돼있어서 주로 GS24 편의점에서 저가 와인을 구매하곤 했었는데. 요즘엔 새로운 와인이 눈에 보이지 않아서 CU에 방문했다가 발견한 와인입니다. 검색을 해보니, MMM!이라는 와인 자체가 CU가 만든 브랜드라고 합니다. 프랑스 와인을 국내로 수급해와서 판매하는거라네요. 어찌 됐든 처음 보는 와인인데도 불구하고 왠지 모르게 프랑스산이라 기대치가 높은 와인이었습니다. 그럼, CU편의점 와인 추천, 음 mmm! 에 대한 포스팅 바로 시작해볼게요. 함께 보면 좋은 포스팅: [간단리뷰] 라포스톨, 달라멜 메를로 : 여..
더보기
[간단리뷰] CU 편의점 와인 : 음mmm! 프랑스 데일리 와인
안녕하세요! 토미타미입니다. 오늘은 CU편의점에서 구매해서 데일리 와인으로 간편하게 즐길수 있는 '음!(mmm!)'을 소개해드리려고 합니다. CU보단 GS가 와인 종류도 그렇고 와인 코너 자체가 잘 돼있어서 주로 GS24 편의점에서 저가 와인을 구매하곤 했었는데. 요즘엔 새로운 와인이 눈에 보이지 않아서 CU에 방문했다가 발견한 와인입니다. 검색을 해보니, MMM!이라는 와인 자체가 CU가 만든 브랜드라고 합니다. 프랑스 와인을 국내로 수급해와서 판매하는거라네요. 어찌 됐든 처음 보는 와인인데도 불구하고 왠지 모르게 프랑스산이라 기대치가 높은 와인이었습니다. 그럼, CU편의점 와인 추천, 음 mmm! 에 대한 포스팅 바로 시작해볼게요. 함께 보면 좋은 포스팅: [간단리뷰] 라포스톨, 달라멜 메를로 : 여..
더보기
일상다반사/리뷰리뷰리뷰
2022.04.06
 Whatever스킨 - 상단메뉴에 카테고리 추가하기
안녕하세요! 토미타미입니다. 오늘은 상단메뉴에 카테고리를 추가하는 방법에 대해서 포스팅하려고 합니다. 아무래도 Whatever스킨이 비주류 스킨이다보니, 하나를 변경하려고 해도 자료나 방법을 찾기가 쉽지 않더라구요. 비주류 스킨인 이유가 많겠지만 그 중에 Whatever스킨의 단점 하나를 꼽자면 카테고리가 없는 것 같아요. 사실 쓰다보면 느끼시겠지만 Whatever스킨이 다른 스킨들에 비해서 좋은 스킨은 아닌 것 같긴해요. 전 이제와서 변경하자니 시간이 아까워서 필요한게 생길때마다 이것저것 만들어서 쓰고있는데. 그래도 저와 같은 이유로 쓰시는 스킨 이용자들에게 제 글이 조금이나마 도움이 됐으면 하는 바램입니다. 글 쓰려는 목적이 스킨 까내리는게 아니었는데 ㅎㅎ; 그럼, 상단 메뉴에 카테고리 추가하는 방법..
더보기
Whatever스킨 - 상단메뉴에 카테고리 추가하기
안녕하세요! 토미타미입니다. 오늘은 상단메뉴에 카테고리를 추가하는 방법에 대해서 포스팅하려고 합니다. 아무래도 Whatever스킨이 비주류 스킨이다보니, 하나를 변경하려고 해도 자료나 방법을 찾기가 쉽지 않더라구요. 비주류 스킨인 이유가 많겠지만 그 중에 Whatever스킨의 단점 하나를 꼽자면 카테고리가 없는 것 같아요. 사실 쓰다보면 느끼시겠지만 Whatever스킨이 다른 스킨들에 비해서 좋은 스킨은 아닌 것 같긴해요. 전 이제와서 변경하자니 시간이 아까워서 필요한게 생길때마다 이것저것 만들어서 쓰고있는데. 그래도 저와 같은 이유로 쓰시는 스킨 이용자들에게 제 글이 조금이나마 도움이 됐으면 하는 바램입니다. 글 쓰려는 목적이 스킨 까내리는게 아니었는데 ㅎㅎ; 그럼, 상단 메뉴에 카테고리 추가하는 방법..
더보기
일상다반사/블로그
2022.03.31
 네이버 웨일 느려짐 - 이유가 뭘까? 해결법은?
안녕하세요! 토미타미입니다. 오늘은 지난 포스팅에 이어서 네이버 웨일 느려짐에 대한 내용을 작성하려고 합니다. 네이버 웨일 사용하다가 다시 크롬으로 돌아가시는 대부분이 느려짐 현상이 해결이 잘 안 되기 때문인데. 저는 사실 아직까지 느려짐 현상은 물론 다른 불편함을 느끼긴커녕, 오히려 제공하는 기능에 훨씬 만족하며 이용 중인데. 사용기간이 길지 않아서 그런 걸 수도 있겠단 생각이 들긴 해요. 국내 이용자에게 맞춰진 브라우저인 만큼 문제만 빨리 해결되면 사용자 수가 급격하게 늘어날 텐데요 ㅎㅎ. 현재 웨일 연구팀이 공식적으로 권하고 있는 2가지 해결방안과 조금이나마 속도를 개선하는 방법까지 소개해드리겠습니다. 그럼, 네이버 웨일 느려짐 이유와 해결법, 바로 알아보시죠! 웨일 연구소 느려짐을 해결하기 위해서..
더보기
네이버 웨일 느려짐 - 이유가 뭘까? 해결법은?
안녕하세요! 토미타미입니다. 오늘은 지난 포스팅에 이어서 네이버 웨일 느려짐에 대한 내용을 작성하려고 합니다. 네이버 웨일 사용하다가 다시 크롬으로 돌아가시는 대부분이 느려짐 현상이 해결이 잘 안 되기 때문인데. 저는 사실 아직까지 느려짐 현상은 물론 다른 불편함을 느끼긴커녕, 오히려 제공하는 기능에 훨씬 만족하며 이용 중인데. 사용기간이 길지 않아서 그런 걸 수도 있겠단 생각이 들긴 해요. 국내 이용자에게 맞춰진 브라우저인 만큼 문제만 빨리 해결되면 사용자 수가 급격하게 늘어날 텐데요 ㅎㅎ. 현재 웨일 연구팀이 공식적으로 권하고 있는 2가지 해결방안과 조금이나마 속도를 개선하는 방법까지 소개해드리겠습니다. 그럼, 네이버 웨일 느려짐 이유와 해결법, 바로 알아보시죠! 웨일 연구소 느려짐을 해결하기 위해서..
더보기
일상다반사/일상 꿀팁
2022.03.21
 HWP파일? 한글뷰어 다운로드 더 이상 필요없다!
안녕하세요, 토미타미입니다. 오늘은 한글 뷰어 다운로드 필요 없이 HWP 파일 여는 방법에 대해서 포스팅하려고 합니다. 사실 HWP 파일 여는 방법을 알려주기도 하겠지만 네이버 한글 뷰어 기능을 가진 네이버 웨일을 소개하는 포스팅이라고 하는 게 맞는 것 같네요ㅎㅎ. 네이버 웨일은 보시다시피 국내 웹사이트인 네이버에서 개발 중인 웹 브라우저입니다. 국내 브라우저인 만큼 국내 이용자 친화적인 브라우저라고 생각하는데요. 역시나 다를까, 네이버 웨일 자체 목표가 사용자가 1순위가 되는 브라우저를 개발하는 것이라고 설명이 돼있네요! 네이버 한글 뷰어를 통해서 HWP 파일 여는 것은 기본이고 웨일에는 그 외 정말 유용하고 기가 막힌 기능이 있습니다. 개인적으로 블로그를 하는 입장에서 혹 하실법한 기능이 몇 개 있어..
더보기
HWP파일? 한글뷰어 다운로드 더 이상 필요없다!
안녕하세요, 토미타미입니다. 오늘은 한글 뷰어 다운로드 필요 없이 HWP 파일 여는 방법에 대해서 포스팅하려고 합니다. 사실 HWP 파일 여는 방법을 알려주기도 하겠지만 네이버 한글 뷰어 기능을 가진 네이버 웨일을 소개하는 포스팅이라고 하는 게 맞는 것 같네요ㅎㅎ. 네이버 웨일은 보시다시피 국내 웹사이트인 네이버에서 개발 중인 웹 브라우저입니다. 국내 브라우저인 만큼 국내 이용자 친화적인 브라우저라고 생각하는데요. 역시나 다를까, 네이버 웨일 자체 목표가 사용자가 1순위가 되는 브라우저를 개발하는 것이라고 설명이 돼있네요! 네이버 한글 뷰어를 통해서 HWP 파일 여는 것은 기본이고 웨일에는 그 외 정말 유용하고 기가 막힌 기능이 있습니다. 개인적으로 블로그를 하는 입장에서 혹 하실법한 기능이 몇 개 있어..
더보기
일상다반사/일상 꿀팁
2022.03.17
 Whatever 스킨 오른쪽에 사이드바 만들기
안녕하세요! 토미타미입니다. 오늘은 whatever스킨 사이드바 오른쪽에 위치시키는 법을 알려드리겠습니다. 제가 처음 시작할 때 참고한 유튜브에서 whatever스킨을 추천해서 사용했는데. 사실 수익형 블로그로는 좋은 스킨은 아닌 것 같고 포트폴리오는 괜찮은 스킨 같아요. 왓에버 스킨을 쓰면서 상당히 불편했던 건 사이드바(aside)가 제일 하단에 위치해서 광고를 넣어도 노출이 적다는 것입니다. 그래서 검색하다가 찾은 블로그 참고해서 오른쪽에 사이드바 구현에 성공했습니다. 하나하나 글로 설명드리기엔 이해가 어렵고 할 수 있는 부분이라 html로 사이드바 구현하는 영상을 남겨놨으니까. 보고 그대로 따라 하시면 쉽게 하실 수 있을 거예요 변경할 내용 Whatever스킨 기본 형태는 본문과 사이드바가 본문이 ..
더보기
Whatever 스킨 오른쪽에 사이드바 만들기
안녕하세요! 토미타미입니다. 오늘은 whatever스킨 사이드바 오른쪽에 위치시키는 법을 알려드리겠습니다. 제가 처음 시작할 때 참고한 유튜브에서 whatever스킨을 추천해서 사용했는데. 사실 수익형 블로그로는 좋은 스킨은 아닌 것 같고 포트폴리오는 괜찮은 스킨 같아요. 왓에버 스킨을 쓰면서 상당히 불편했던 건 사이드바(aside)가 제일 하단에 위치해서 광고를 넣어도 노출이 적다는 것입니다. 그래서 검색하다가 찾은 블로그 참고해서 오른쪽에 사이드바 구현에 성공했습니다. 하나하나 글로 설명드리기엔 이해가 어렵고 할 수 있는 부분이라 html로 사이드바 구현하는 영상을 남겨놨으니까. 보고 그대로 따라 하시면 쉽게 하실 수 있을 거예요 변경할 내용 Whatever스킨 기본 형태는 본문과 사이드바가 본문이 ..
더보기
일상다반사/블로그
2022.03.06