목차

안녕하세요! 토미타미입니다. 오늘은 상단메뉴에 카테고리를 추가하는 방법에 대해서 포스팅하려고 합니다. 아무래도 Whatever스킨이 비주류 스킨이다보니, 하나를 변경하려고 해도 자료나 방법을 찾기가 쉽지 않더라구요. 비주류 스킨인 이유가 많겠지만 그 중에 Whatever스킨의 단점 하나를 꼽자면 카테고리가 없는 것 같아요. 사실 쓰다보면 느끼시겠지만 Whatever스킨이 다른 스킨들에 비해서 좋은 스킨은 아닌 것 같긴해요. 전 이제와서 변경하자니 시간이 아까워서 필요한게 생길때마다 이것저것 만들어서 쓰고있는데. 그래도 저와 같은 이유로 쓰시는 스킨 이용자들에게 제 글이 조금이나마 도움이 됐으면 하는 바램입니다. 글 쓰려는 목적이 스킨 까내리는게 아니었는데 ㅎㅎ; 그럼, 상단 메뉴에 카테고리 추가하는 방법! 아주 빠르고 쉽게 설명드리겠습니다.
함께 보면 좋은 포스팅:
[티스토리 블로그] 목차를 이용해서 해당 소제목으로 바로 이동시키기
상단메뉴 카테고리 추가하기


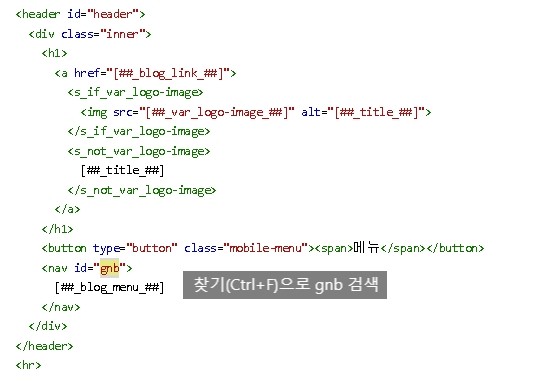
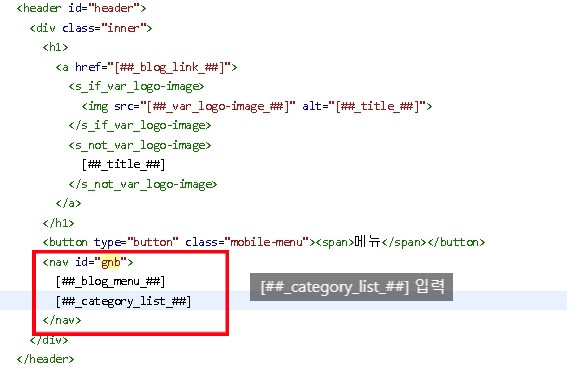
먼저 [스킨편집-HTML편집-HTML]에 들어가서 찾기 기능으로 gnb를 검색해서 찾아주세요. 두번째 사진 네모칸안에 있는 하단에
을 추가해주시면 HTML편집 단계는 끝입니다.

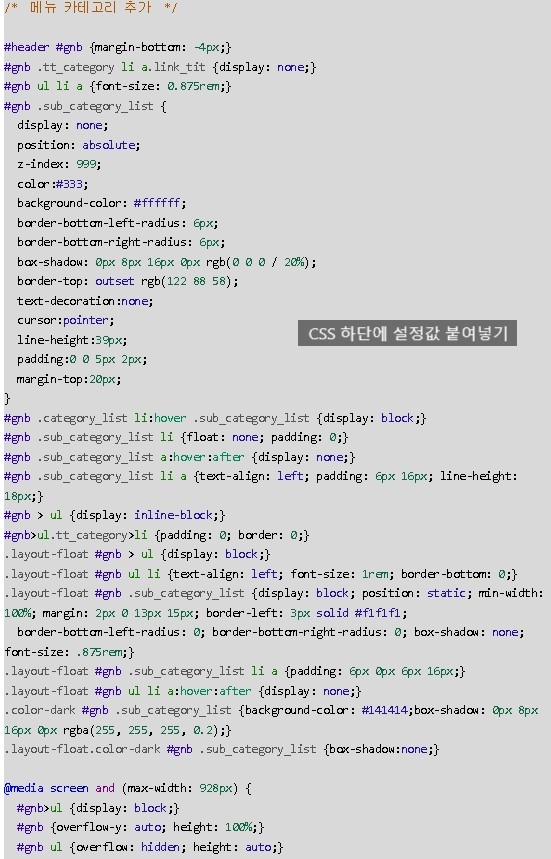
이제 CSS에서 상단메뉴에 넣을 카테고리 설정값을 넣어주겠습니다. [스킨편집-HTML편집-CSS]에 들어가주시고 위치는 상관없는데. 그냥 가장 하단에 아래 파일에 있는 값을 복사해서 붙여넣기하고 새로고침과 적용을 눌러보면 상단 메뉴에 카테고리가 있는 것을 확인하실 수 있어요.
↓↓↓파일 다운↓↓↓
카테고리 메뉴 추가


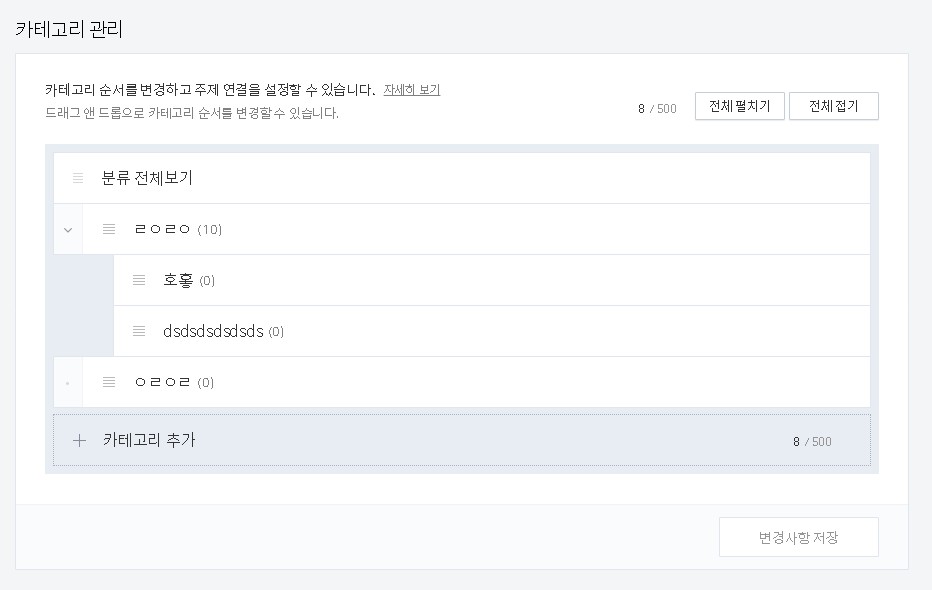
[블로그관리-콘텐츠-카테고리]순으로 들어가주시면 첫번째 사진과 같은 화면으로 넘어갑니다. 처음에는 아무것도 없는데. 제가 넣은 것처럼 원하시는 카테고리 분류를 설정하고 변경사항 저장을 누르시면 다음사진과 동일하게 상단 메뉴에서 설정한 카테고리를 이용하실 수 있습니다. Whatever스킨 변경하는 것에 조금이나마 도움이 되셨으면 좋겠네요. 그럼 여기서 포스팅 마치겠습니다.
'일상다반사 > 블로그' 카테고리의 다른 글
| 포스팅 URL 주소 통일해야하는 이유! (7) | 2022.04.18 |
|---|---|
| Whatever스킨 - 방명록을 카테고리 뒤로 위치 이동시키기 (0) | 2022.04.10 |
| Whatever 스킨 오른쪽에 사이드바 만들기 (19) | 2022.03.06 |
| [티스토리 블로그] 광고 수익 높여주는 로딩 이미지 설정하기 (10) | 2021.10.18 |
| 4개월의 티스토리 저품질 생활 종결!│저품질 포스팅 찾는 방법과 해결 팁 (32) | 2021.08.30 |