목차

안녕하세요! 토미타미입니다. 요즘 블태기가 와서 4월에 한동안 포스팅도 못하고 그랬는데.블로그에 이것저것 하면서 꾸미는 재미로 다시 블로그를 하는 것 같습니다! 기존에는 홈 설정을 최신 글이 아닌 커버로 해놓고 블로그를 꾸몄었는데. 솔직히 보기에는 이쁠 수 있는데, 별로 효율이 안 나서 최신 글로 변경하면서 인피드 광고를 포스팅 사이사이에 넣어본 결과 애드센스 페이지뷰와 노출수가 조금 늘 긴한 것 같아요ㅋㅋ 그리고 제가 왓에버 스킨을 쓰는데, 스킨마다 HTML이나 CSS 변경해야 하는 게 조금씩 다른데. 여기저기 찾아봐도 왓에버 스킨 사용자를 위한 블로그 꾸미기 포스팅이 별로 없는 것 같아서 좀 아쉽습니다! 저도 많이 보고 배워야 하는데,, 여하튼, 바로 왓에버 스킨 PC와 모바일 인피드 광고 자동 삽입하는 방법에 대해서 알아보겠습니다.
PC/모바일 인피드 광고 단위 생성


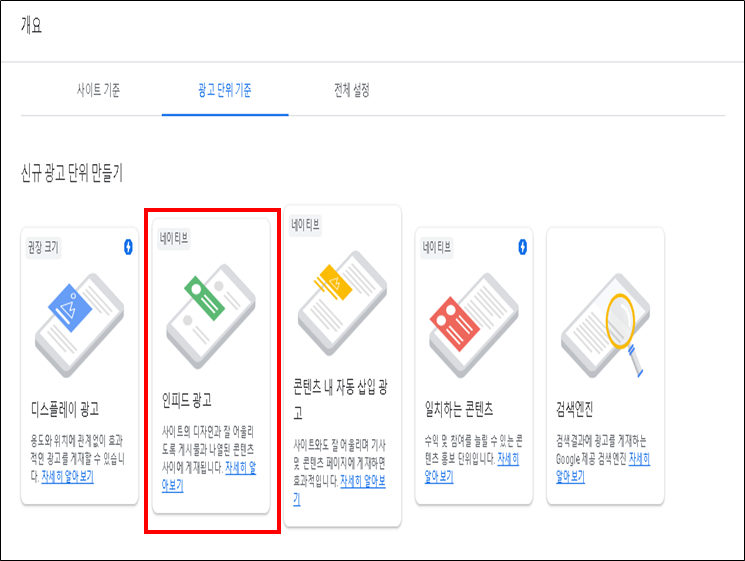
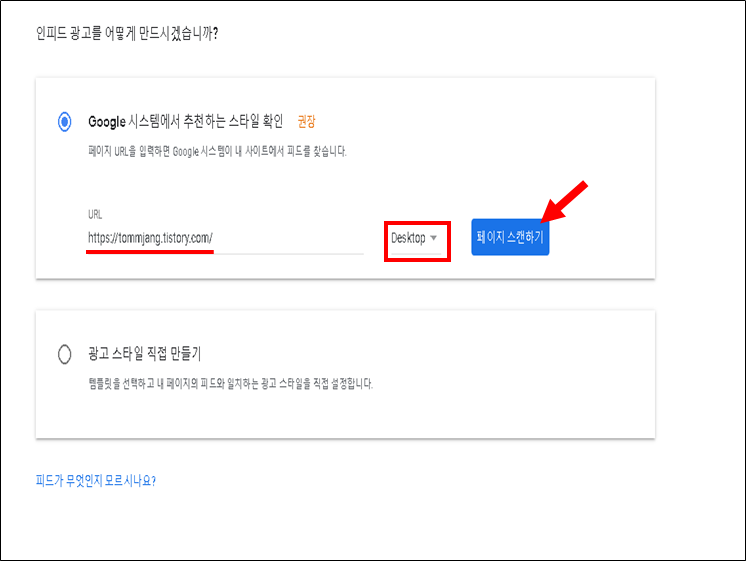
인피드 광고는 사이트의 디자인과 잘 어울리도록 게시물과 나열된 콘텐츠 사이에 게재되는 광고를 말합니다. 구글 애드센스에 접속해서 개요-광고-광고 단위 기준 순으로 들어가 주시면 신규 광고 단위 만들기 아래쪽에 인피드 광고가 있습니다. 인피드 광고는 2가지 방법으로 생성이 가능합니다. 첫째는 블로그 페이지를 스캔해서 구글이 추천하는 스타일로 만드는 방법과 두 번째는 본인이 원하는 스타일과 크기로 만드는 방법입니다. 페이지 스캔해서 하는 게 훨씬 빠르고 편해서 저는 첫 번째 방법으로 진행하겠습니다. 저희는 PC와 모바일 두 가지에 인피드 광고를 넣을 거라 Desktop과 Mobile 두 가지를 생성해주셔야 합니다!

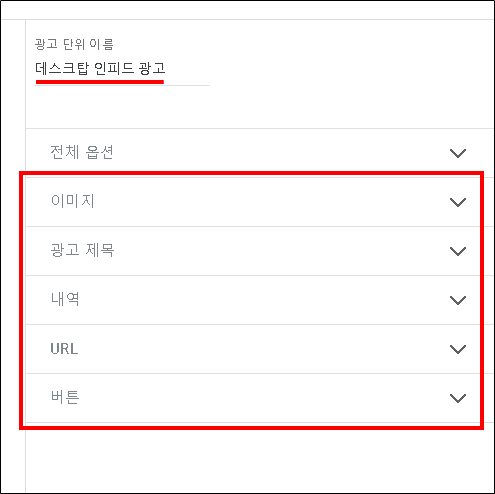
광고 단위 이름은 본인이 기억하기 쉬운 걸로 해주시면 되고 이미지, 광고 제목, 내역, URL, 버튼 등 옵션은 본인이 원하는 걸로 선택해서 변경해주시거나 그냥 굳이 변경안해도 됩니다. 저 같은 경우는 기본적으로 포스팅의 이미지가 오른쪽에 위치해 있기 때문에 이미지에서 이미지 위치를 오른쪽으로 변경했습니다. 이미지는 기존 포스팅과 일치시켜줘야지, 좀 더 어우러져 보이는 느낌을 주겠죠?

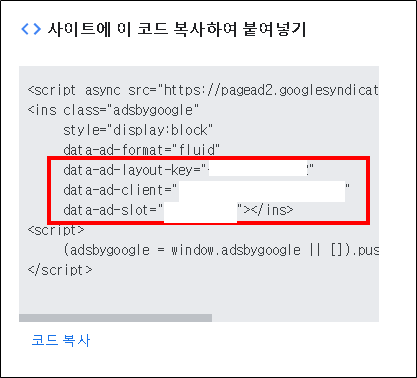
광고를 생성했다면 위와 같은 코드를 발급해줍니다. 여기서 저희가 사용할 부분은 빨간색 네모 안에 data-ad-layout-key, data-ad-client, data-ad-slot까지 3가지입니다. 인피드 광고 자동 삽입 코드를 넣을 때 3가지 항목을 제가 비워둔 부분이 있을 거예요! 거기다가 채워 넣어주시면 됩니다.
함께 보면 좋은 포스팅: Whatever 왓에버 스킨 헤더 고정하는 법│목록 상단 광고 부분 잘림 현상 해결까지
PC/모바일 인피드 광고 자동 삽입 코드 넣기

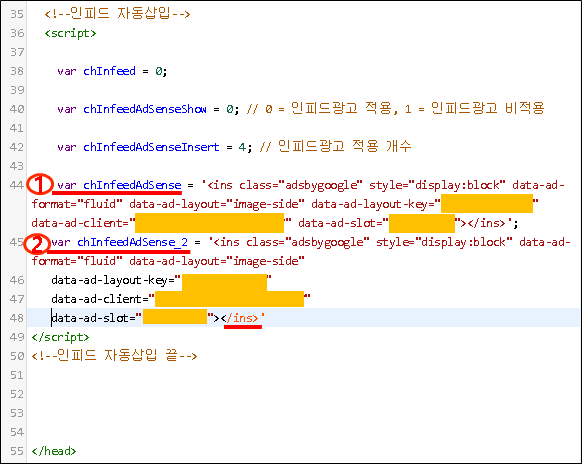
이제는 인피드 광고 자동삽입 코드를 넣어줄 차례입니다. 아래 코드를 HTML 편집에서 <head>와 </head> 사이에 넣어주세요. 사진에 1번으로 표시해둔 곳에는 Desktop용 인피드 광고 코드를 넣어주시면 되고 2번으로 표시해둔 곳에는 모바일용 인피드광고 코드를 넣어주시면 됩니다! 여기서 주의해주셔야 할게, 보시는 것처럼 2번처럼 enter로 데이터를 떨어뜨려두면 표시해둔 것처럼 </ins>가 주황색으로 나타나며 인피드 광고 자동 삽입 코드가 적용이 안됩니다! 그렇기 때문에 1번처럼 한 줄에 이어서 코드를 입력해주세요!
<!--인피드 자동삽입-->
<script>
var chInfeed = 0;
var chInfeedAdSenseShow = 0; // 0 = 인피드광고 적용, 1 = 인피드광고 비적용
var chInfeedAdSenseInsert = 4; // 인피드광고 적용 개수
var chInfeedAdSense = '<ins class="adsbygoogle" style="display:block" data-ad-format="fluid" data-ad-layout="image-side" data-ad-layout-key="" data-ad-client="" data-ad-slot=""></ins>';
var chInfeedAdSense_2 = '<ins class="adsbygoogle" style="display:block" data-ad-format="fluid" data-ad-layout="image-side" data-ad-layout-key="" data-ad-client="" data-ad-slot=""></ins>'
</script>
<!--인피드 자동삽입 끝-->해당 코드는 아래 텍스트 파일을 다운로드하여서 사용하시거나 직접 입력하셔도 됩니다. 저는 인피드 광고를 4개의 포스팅 다음 5번째에 위치하게 하고 싶어서 인피드광고 적용 개수 부분에 4를 입력해줬습니다.
↓↓↓HTML 코드↓↓↓
함께 보면 좋은 포스팅: 애드센스 광고 쉽게 넣는 방법│글 수정하면 애드센스 광고 잘리는 현상 해결하기
인덱스 페이지 인피드 광고 코드 넣기

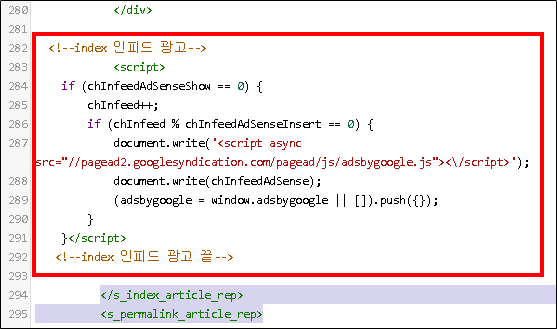
자! 이제 마지막 단계입니다. 이번에는 인덱스 페이지에 인피드 광고 코드를 넣어주면 인피드 광고 자동 삽입하는 과정이 끝이 나는데요. HTML 편집에서 찾기 기능으로 index를 검색하시면 중간쯤에 </s_index_article_rep>이라는 게 몇 개 있을 건데, 사진처럼 <s_permalink_article_rep>과 같이 있는 </s_index_article_rep> 위에 해당 코드를 붙여 넣어주시고 적용을 누르면 인피드 광고가 이제 자동으로 삽입될 거예요!
<!--index 인피드 광고-->
<script>
if (chInfeedAdSenseShow == 0) {
chInfeed++;
if (chInfeed % chInfeedAdSenseInsert == 0) {
document.write('<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"><\/script>');
document.write(chInfeedAdSense);
(adsbygoogle = window.adsbygoogle || []).push({});
}
}
</script>
<!--index 인피드 광고 끝-->
</s_index_article_rep> <---- 이거 위에 삽입
<s_permalink_article_rep>
↓↓↓HTML 코드↓↓↓
변경 후 적용된 모습


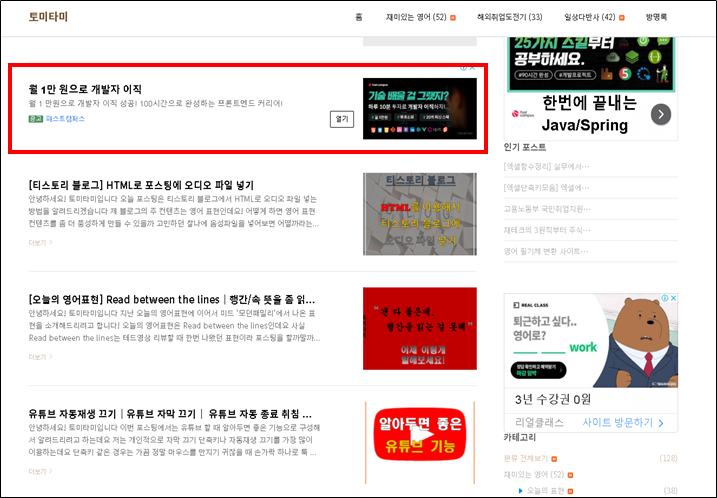
이제 인피드 자동 광고 삽입이 됐습니다! 제가 처음에 생각했던 인피드 광고는 첫 번째 사진처럼 기존 포스팅이랑 위화감없이 어우러질 수 있는 광고 모습이었는데. 종종 2번째 사진에 있는 광고가 나오네요! 이 부분은 첫 번째 사진 속 광고만 나오게끔 하는 방법을 찾아보다가 실패했습니다ㅠㅠ 혹시나 방법 알아내면 추가해 넣겠습니다. 그럼 포스팅을 마치겠습니다. 20000
여기까지 PC/모바일 인피드 광고 자동 삽입에 대해서 알아봤습니다
도움이 되셨다면 하트와 구독
그럼 20000
'일상다반사 > 블로그' 카테고리의 다른 글
| TinyPNG [타이니피엔지] - 화질 손상없이 사진 용량 줄이기 (2) | 2021.07.24 |
|---|---|
| [티스토리 블로그] 목차를 이용해서 해당 소제목으로 바로 이동시키기 (0) | 2021.07.01 |
| [티스토리 블로그] 구글 SEO 검색 엔진 최적화 및 상태 확인 (2) | 2021.05.13 |
| Whatever 왓에버 스킨 헤더 고정하는 법 / 목록 상단 광고 부분 잘림 현상 해결 (1) | 2021.05.12 |
| [티스토리 블로그] HTML코드로 오디오/음성 파일 만들기 (8) | 2021.05.04 |