Don't watch the clock; do what it does. Keep going.
시계를 지켜보지 마라. 그것이 하는 일을 따라하라. 계속 나아가라.

목차
안녕하세요! 토미타미입니다
티스토리 블로그를 시작하면서 느낀 게 포스팅뿐만 아니라
아직 부족하지만 이것저것 해보면서 블로그를 꾸미는 재미도 있는 것 같아요ㅋㅋ
이번에는 블로그 헤더 부분을 고정시켜봤는데요!
기존에는 스크롤을 내려면 header/헤더 부분이 사라져서 다른 카테고리로 넘어갈 때
다시 스크롤을 위로 올려야 하는 불편함이 있었습니다
그리고 개인적으로 저는 PC 방문자가 조금 더 많은 편이라
헤더가 고정되면 방문자가 카테고리를 둘러볼 수 있어
블로그 방문시간 늘어날 거라고 생각이 들었네요!
아직 정확한 통계는 아니지만,,ㅎㅎ
그럼 왓에버 스킨 블로그 헤더 고정하는 방법을 알려드리겠습니다
왓에버 스킨 헤더 고정


헤더 고정하는 방법은 아주 간단합니다! 기존처럼 블로그 관리-스킨 편집-HTML 편집으로 들어가셔서 CSS에 들어가 주세요! 그런 다음에 Header부분을 찾아주셔야 하는데요. Ctrl+F를 이용해서 header를 검색해주시면 쉽게 찾으실 수 있습니다. 정확한 위치는 #wrap과 #header. inner사이에 있는 #header입니다. 해당 부분을 아래 코드와 같이 변경해주시면 되는데요! z-index를 해주는 이유는 헤더가 고정된 상태에서 스크롤을 내리면 헤더 부분에 글이 통과돼서 보이기 때문인데요! 저는 999를 했지만 사실 1~999까지 어느 숫자를 넣던 상관없는 것 같네요! 배경색 같은 경우도 대부분이 하얀색이기 때문에 #FFFFFF로 해주시면 됩니다.
|
1
2
3
4
5
6
7
8
|
#header {
position: fixed;
width: 100%;
height: 75px;
top: 0px; left:0; z-index: 999;
background-color: #FFFFFF;
border-bottom: 2px solid #e6e6e6;
}
|
cs |

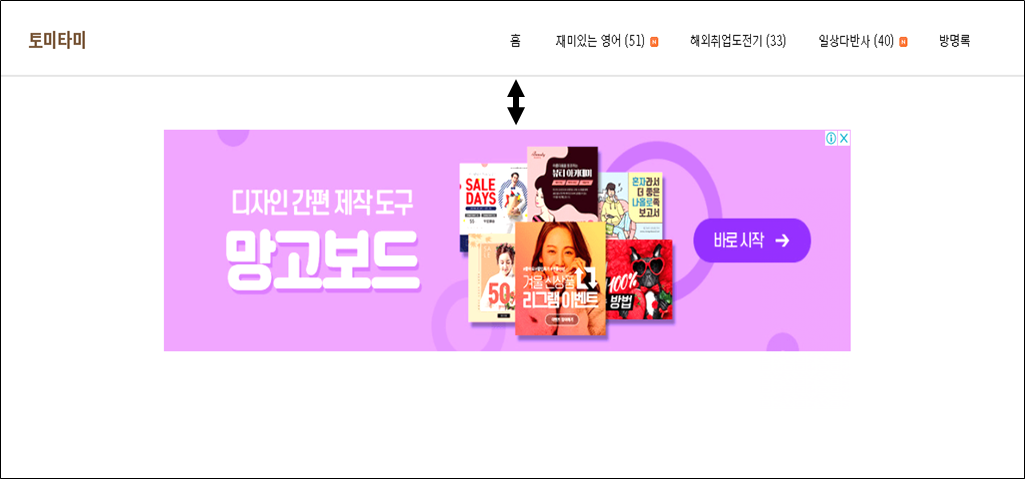
해당 코드를 적용 후 헤더가 고정된 모습입니다. 확실히 스크롤을 내려도 헤더가 사라지지 않으니까. 방문자가 헤더를 통해서 블로그 주제를 확인할 수 있고 원하는 주제가 있으면 다른 포스팅을 클릭할 확률이 늘어날 것 같네요ㅋㅋ 해당 GIF는 목록 상단 광고 잘리는 현상을 해결한 후에 한 거라 나타나지는 않았지만, 원래 최상단에 있는 광고의 일부분이 헤더에 가려지는 현상이 있었는데요, 저처럼 목록 상단에 광고를 넣으시는 분을 위해서 해당 현상을 해결하는 방법도 알려드릴게요.
함께 보면 좋은 포스팅: 애드센스 광고 쉽게 넣는 방법│글 수정하면 애드센스 광고 잘리는 현상 해결하기
헤더 고정후 목록 상단 광고 잘림 해결

사진에서 보시는 바와 같이 헤더가 고정이 됐는데, 애드센스 광고의 일부분이 헤더에 가려져서 안 보이는 현상이 발견됐습니다. 처음에는 광고의 크기를 수정해서 현상을 해결하려고 시도를 해봤는데, 실패했습니다ㅠㅠ 그래서 이것저것 시도해보던 중 body부분을 수정해주면 될 것 같아서 시도해봤습니다.


헤더 고정하는 것과 같이 CSS에서 찾기 기능으로 body를 검색해서 찾기 해주시거나 제 것 기준으로 35번째에 위치해있어 그냥 조금 스크롤 내리면 찾으실 수 있습니다. html, body부분에서 다른 건 안건 드려 주도되고 padding-top:50px;를 추가해주시면 에드센스 목록 상단 광고 잘리는 현상을 해결하실 수 있습니다.
|
1
2
3
4
5
6
7
8
|
html, body {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
font-size: 100%;
padding-top:50px;
}
|
cs |

body의 상단에 padding을 넣어줘서 기존에 광고가 잘리던 게 해결돼서 이제 광고가 깔끔하게 나오네요. 처음에는 목록 상단 광고를 없애야 하나 생각을 하다가 html로 수정해보자 한 거였는데. 잘 해결돼서 다행입니다! 여기까지 목록 상단 광고 잘리는 것 해결하는 방법을 알아봤습니다.
함께 보면 좋은 포스팅: [티스토리 블로그] HTML 코드로 오디오/음성 파일 만들기
헤더 고정 후 태블릿/모바일 메뉴 생성


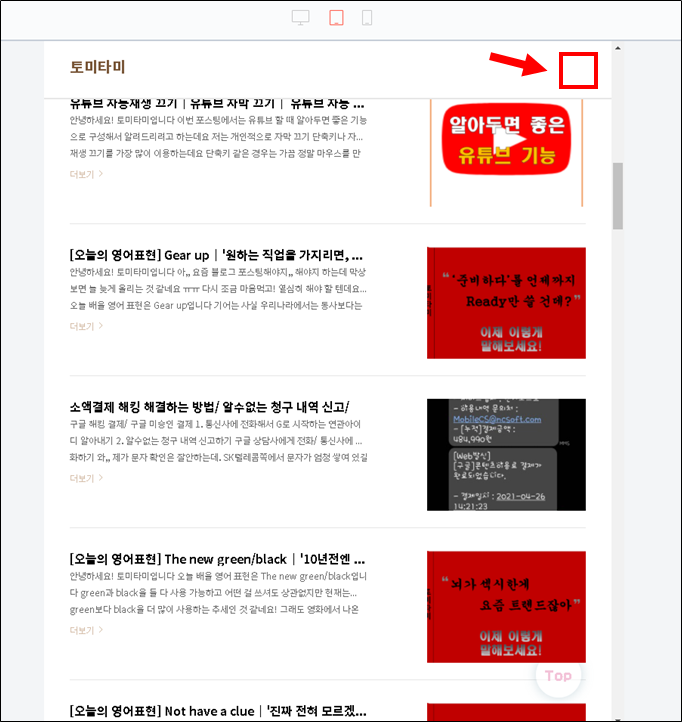
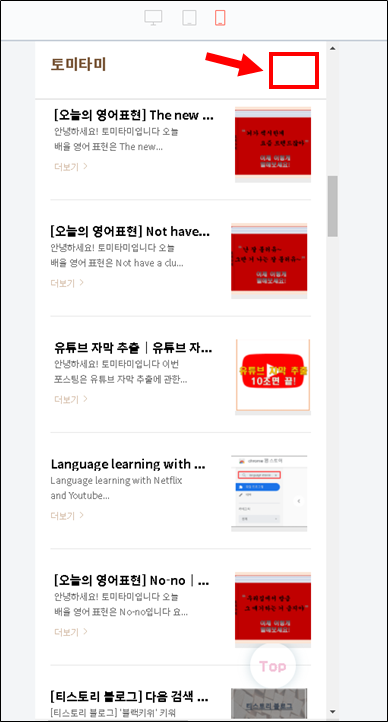
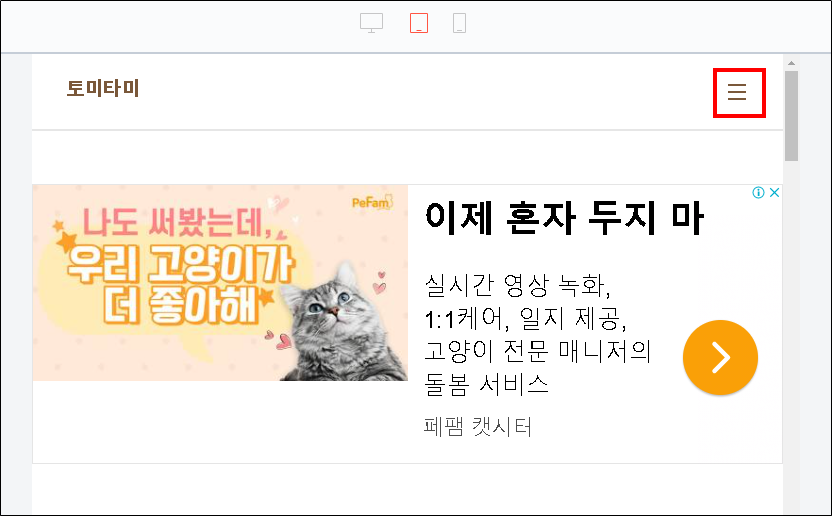
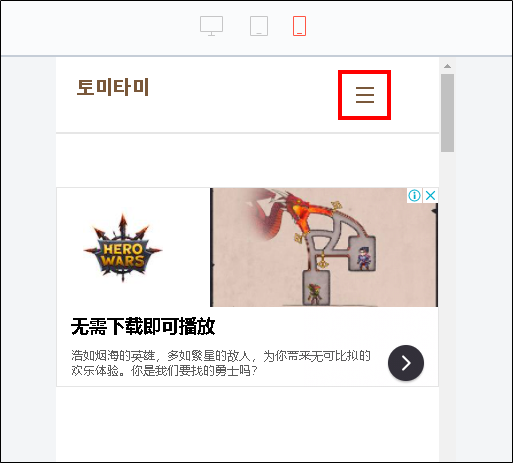
이번에는 헤더 고정 후 기존 사진에 표시된 부분에 있던 태블릿/모바일 메뉴가 사라진 것이 확인돼서 다시 나오게 수정을 했습니다. 헤더만 고정하면 되는 줄 알았더니 이것저것 해줘야 할게 많네요ㅠㅠ 모바일은 카테고리를 보려면 메뉴가 필요하기 때문에 메뉴가 특히 중요해서 다시 나타나게끔 수정했습니다.


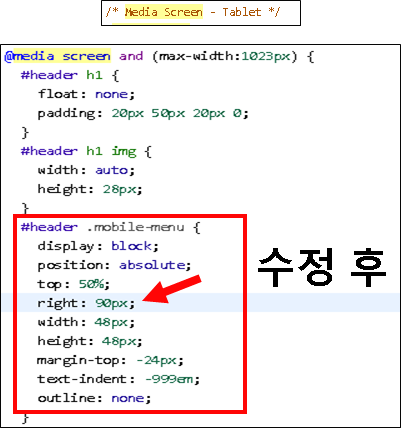
우선, 태블릿부터 수정하는 방법을 알려드리겠습니다. 이번에도 CSS에서 Media screen을 검색해서 찾으면 사진처럼 /* Media Screen - Tablet */이라는 주석이 가장 먼저 나올 거예요. 여기서 #header부분에 있는 mobile-menu를 수정해주셔야 하는데요. 아래 코드를 복사해서 넣어주셔도 되고 right부분만 19픽셀에서 90픽셀로 변경해주시면 됩니다.
|
1
2
3
4
5
6
7
8
9
10
11
|
#header .mobile-menu {
display: block;
position: absolute;
top: 50%;
right: 90px;
width: 48px;
height: 48px;
margin-top: -24px;
text-indent: -999em;
outline: none;
}
|
cs |


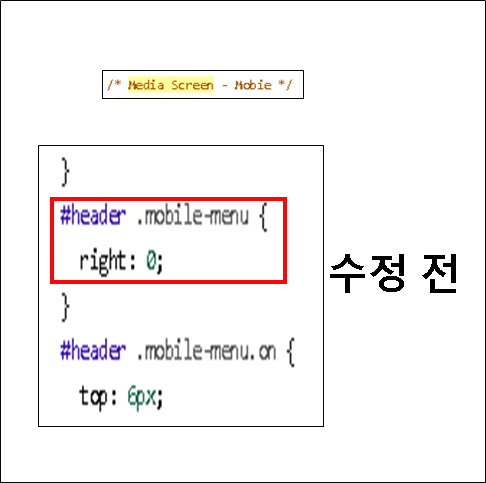
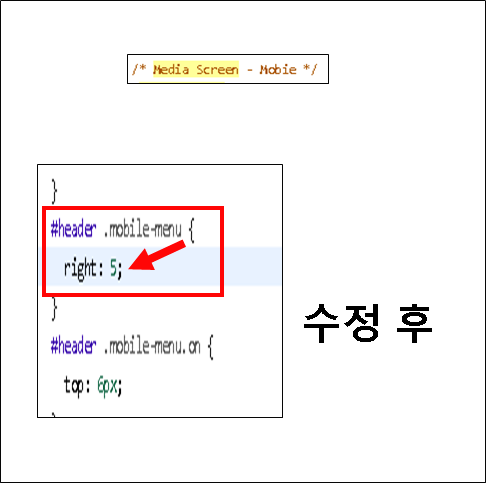
태블릿을 수정한 다음에 다시 검색 기능으로 Media screen- mobile을 찾아주세요. 모바일 메뉴는 #header. mobile-menu.on 상단에 위치해있습니다. 여기서 right가 0으로 적용이 되어있는걸 5로 바꿔주시면 됩니다. 사실 수정 후에 모바일 메뉴 위치가 애매해서 위치 조정하고 싶었어서 다른 숫자를 넣어보곤 했는데. Right: 0;이 아닌 이상 1이든 100이든 위치가 변하지 않네요.
|
1
2
3
|
#header .mobile-menu {
right: 5;
}
|
cs |


이렇게 수정하고 저장해주시면 사라졌던 태블릿/모바일 메뉴가 생성됩니다. 헤더에 있는 메뉴가 중요한 부분을 차지하기 때문에 헤더를 고정하신다면 꼭 추가로 수정해주셔야 합니다! 그럼 여기서 포스팅을 마치겠습니다.
여기까지 왓에버 헤더 고정하는 법과
추가로 2가지 현상을 해결하는 방법까지 알아봤습니다
도움이 되셨다면 하트와 구독
그럼 20000
'일상다반사 > 블로그' 카테고리의 다른 글
| Whatever 왓에버 스킨 - PC/모바일 인피드 광고 자동 삽입 (0) | 2021.05.19 |
|---|---|
| [티스토리 블로그] 구글 SEO 검색 엔진 최적화 및 상태 확인 (2) | 2021.05.13 |
| [티스토리 블로그] HTML코드로 오디오/음성 파일 만들기 (8) | 2021.05.04 |
| [티스토리 블로그] 다음 썸네일 누락현상 완벽한 해결법 알려드려요! (3) | 2021.04.17 |
| 애드센스 광고 쉽게 넣는 방법 / 글 수정하면 애드센스 광고 잘리는 현상 해결하기 (1) | 2021.03.24 |